
こんにちは、natsukiです。ドスパラのパソコンを組み立ててみよう! という記事も連載中ですが、親子で遊ぶパソコンシリーズ第2弾は、プログラミングです。いや、シリーズになるのかは分かりませんけども。
さて皆さん、「スクラッチ」というプログラムをご存じですか? マサチューセッツ工科大学メディアラボのライフロングキンダーガーテンというグループが作成した、「プログラミングを学ぶためのプログラム」です。子供向けの親しみやすいインターフェースで作られていて、NHKが紹介したりと、この手のものの中では特に有名なものです。
前から気になっていたのですが、小学校2年生の子供とちょっといじってみましたので、ご紹介したいと思います。お子さんのいる家庭はもちろん、プログラミングに興味のある方も、試してみてはいかがでしょうか。
なお、私自身は、プログラミングについては、仕事上VBAや一太郎マクロを多少使うくらいです。いずれも、エクセルや一太郎に決まり切ったルーチンワークをやらせて仕事を効率化する程度です。私自身に本格的なプログラミングの知識が無いのと、この記事はあくまで紹介のため、使っている用語は専門的には正しくないと思いますが、その辺はご容赦ください。
目次
- 1.導入 ― オンラインかオフラインか?
- 2.実際にやってみる こまかいマニュアルを記していくとキリがありませんので、それは実際にいじくって試してください。ここでは、紹介がてら、基本的なプログラムを組んでみますね。 背景に、元々用意してある画像から室内の画像を読み込みました。もちろん、外部からの画像も読み込めます。画面サイズは縦360ピクセル×横480ピクセルです。 画面上には、様々な「スプライト」を設置して、このスプライトごとにプログラムを書き込んでいきます。この場合は、猫がスプライトです。また、背景もスプライトの1つでもあります。プログラムは、画像のようにブロックを組み立てていく感じ。 ネコのプログラムは、このように組んであります。「スペース」キーを押すと、2秒かけて、x座標26、y座標67に移動します。座標軸は、中心が0で、x軸が±240、y軸が±180まで。「x座標26、y座標67」というのは、だいたいベッドに乗ったように見える座標です。また、「上向き矢印」キーを押したところでも、動作が組んであります。さて、この組み方でどう動くと思いますか? これは動画をご覧ください。 こうして、次々と動きを足していきます。 この例は、実際にうちの子供が組んだものを元にして、基本的な部分だけを抜き出しました。紹介した部分を組む時には、まず、どうしたら「飛び跳ねる」動作になるか?また、「○回繰り返す」「y座標を○ずつ変える」の数字はどのくらいにすると飛び跳ねているように見えるかなどを色々いじくって試行錯誤しました。こうやって学んでいくわけですね。 スポンサーリンク 3.子供が学ぶツールというより、親子のコミュニケーションツールに
- 4.まとめ
- 5.おまけ
- 6.関連リンク
1.導入 ― オンラインかオフラインか?
子供とやるならオフラインがお勧め

このスクラッチ、通常はスクラッチのホームページに接続し、アカウントを作ってブラウザ上で動作するものとなっています。
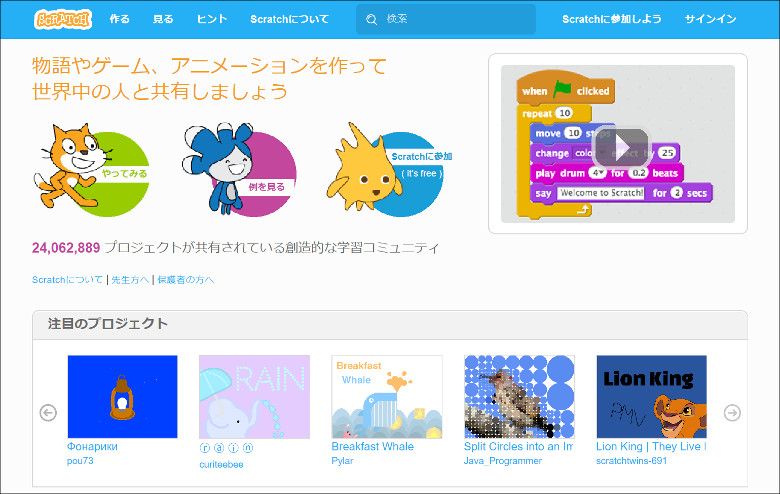
でもでも、子供とやる場合はちょっと待ってください。スクラッチのホームページには、トップに「注目のプロジェクト」などの項目で、他の人の作ったものが表示されます。あるいは、「例を見る」を選択すれば、ページは英語ですが、カテゴリー別に他の人の作ったものが並びます。このように作ったものを簡単に共有できることも、このスクラッチの特徴です。しかし、子供とやるときにこれはどうでしょうか? 他人ので遊んでしまうだけになってしまっては本末転倒。それでなくても、インターネット接続自体が、子供に扱わせるのはいろいろ問題があります。
そこで、オフラインでの作業をお勧めします。

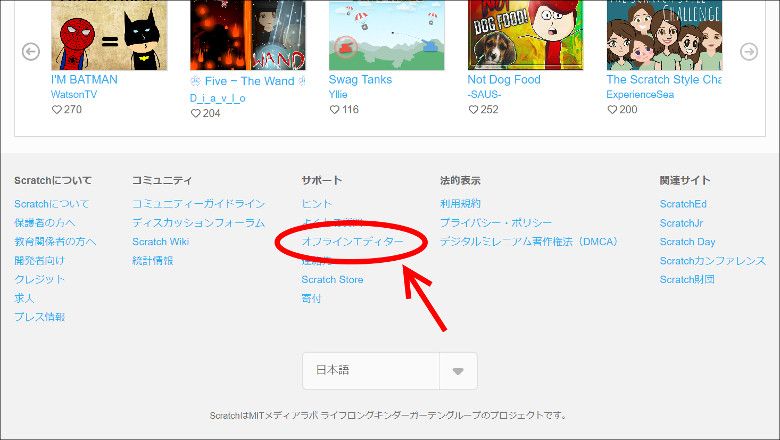
トップページを一番下までスクロールして、「オフラインエディター」を選択。そこからダウンロードできます。あとは、ダウンロードしたファイルからインストールするだけです。なお、ダウンロードページに説明がありますが、スクラッチ2.0のオフラインでの動作には、あらかじめAdobe AIRのインストールが必要です。

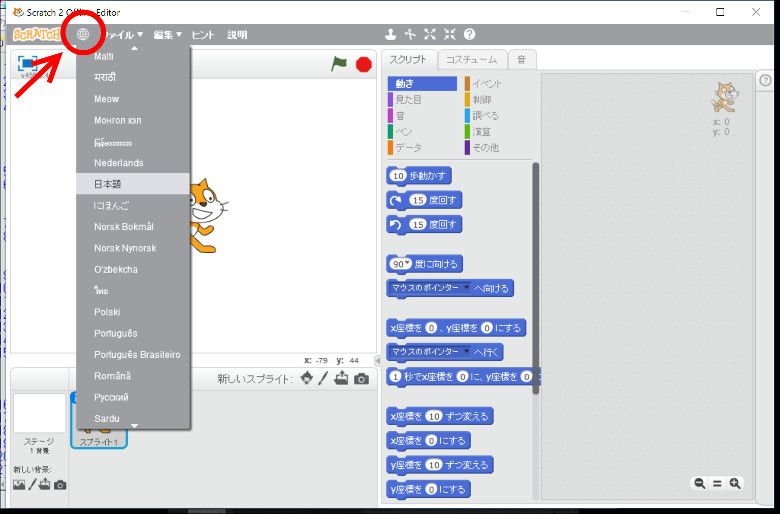
はじめは、言語が英語になっていることもありますので、上の地球マークから言語を日本語にしましょう。
低スペックPCには旧バージョンの1.4で
以上は、最新版の2.0の話ですが、場合によっては旧版のバージョン1.4の利用もアリかと思います。

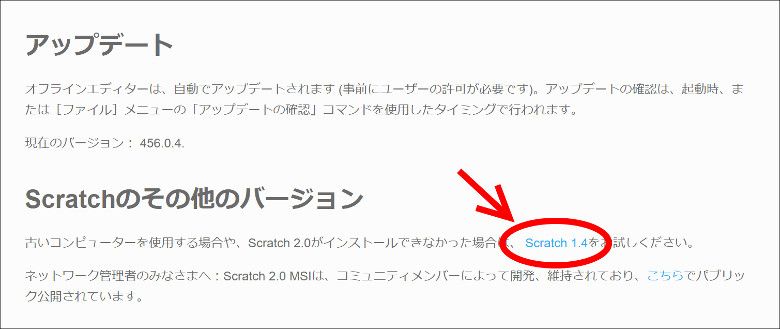
バージョン1.4はオフライン専用で、先ほどの「オフラインエディター」のページをスクロールして「Scratchのその他のバージョン」の「Scratch1.4」からダウンロードできます。

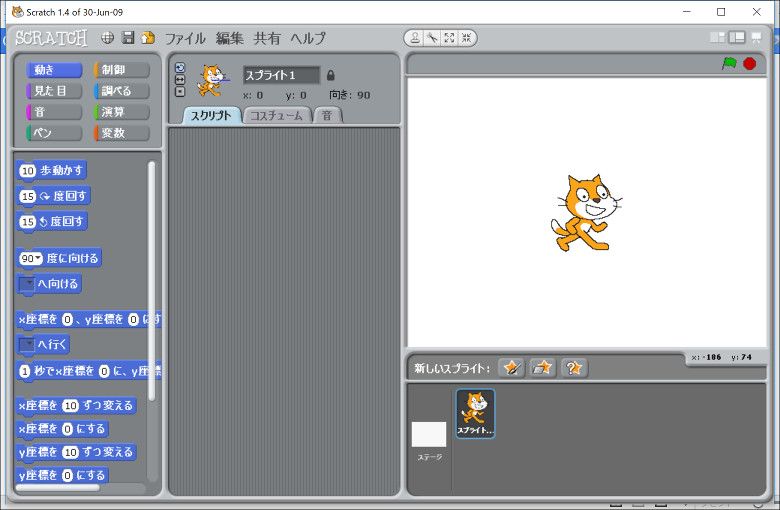
バージョン1.4のインターフェースは、こんな感じ。バージョン1.4の利点は、なんといっても軽いこと。例えば、我が家では子供用のパソコンとして15年前のモバイルノート、SharpのMURAMASA(OSはXPで、ネットにつながず)を使っていますが、バージョン1.4なら十分に動作します。あとは、ボタンなどのインターフェースがバージョン1.4の方が大きくて見やすいかな。
もちろん、古いバージョンなので機能面のデメリットもあります。一通りいじってみたところで、プログラム制作面でバージョン2.0が大きく違うのは、「定義ブロック」という機能の追加です。プログラムで、いわゆる「サブルーチン」と呼ばれるもので、簡単に言うと、「3回」「まわって」「ワンという」という一連の動きを、1つにまとめられるものです。複雑なプログラムを組んでいくと、これがあるとないとでは大違いになってきます。あとは、「クローン」って機能も大きいのですが、これはかなり作り込んでいかないと使わない機能なので、ここでは省きます。
なお、バージョン1.4で作成したファイルは、バージョン2.0でも開けます。その逆はできません。
2.実際にやってみる
こまかいマニュアルを記していくとキリがありませんので、それは実際にいじくって試してください。ここでは、紹介がてら、基本的なプログラムを組んでみますね。

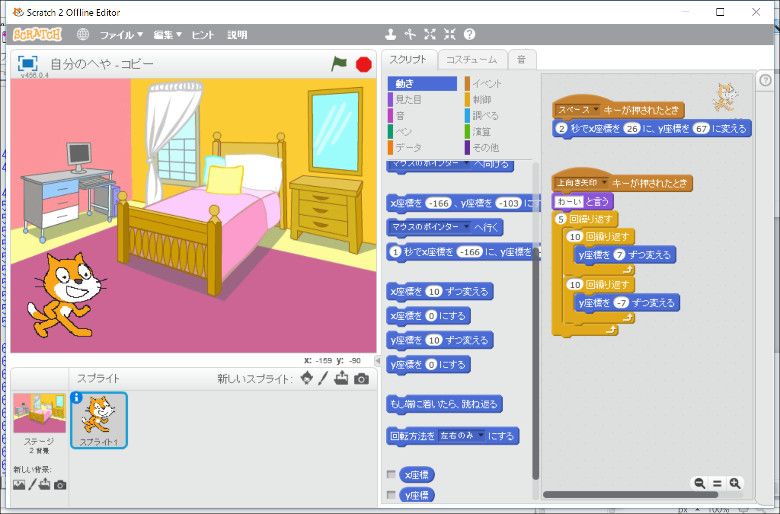
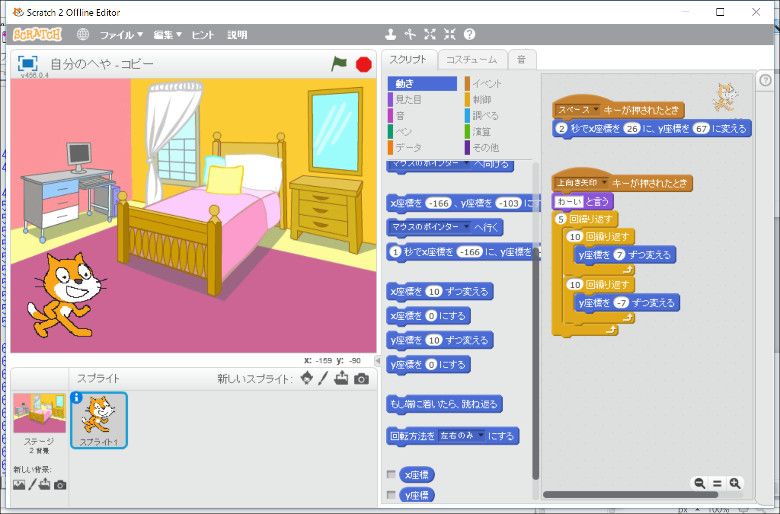
背景に、元々用意してある画像から室内の画像を読み込みました。もちろん、外部からの画像も読み込めます。画面サイズは縦360ピクセル×横480ピクセルです。
画面上には、様々な「スプライト」を設置して、このスプライトごとにプログラムを書き込んでいきます。この場合は、猫がスプライトです。また、背景もスプライトの1つでもあります。プログラムは、画像のようにブロックを組み立てていく感じ。

ネコのプログラムは、このように組んであります。「スペース」キーを押すと、2秒かけて、x座標26、y座標67に移動します。座標軸は、中心が0で、x軸が±240、y軸が±180まで。「x座標26、y座標67」というのは、だいたいベッドに乗ったように見える座標です。また、「上向き矢印」キーを押したところでも、動作が組んであります。さて、この組み方でどう動くと思いますか? これは動画をご覧ください。
こうして、次々と動きを足していきます。
この例は、実際にうちの子供が組んだものを元にして、基本的な部分だけを抜き出しました。紹介した部分を組む時には、まず、どうしたら「飛び跳ねる」動作になるか?また、「○回繰り返す」「y座標を○ずつ変える」の数字はどのくらいにすると飛び跳ねているように見えるかなどを色々いじくって試行錯誤しました。こうやって学んでいくわけですね。
スポンサーリンク
3.子供が学ぶツールというより、親子のコミュニケーションツールに
このように、分かりやすいインターフェースで「動かす楽しみ」を味わえるスクラッチですが、ただ、子供だけでプログラムを組むのは、そうとうに慣れてこないと難しいと思います。例えば、次のようなプログラムがあります。

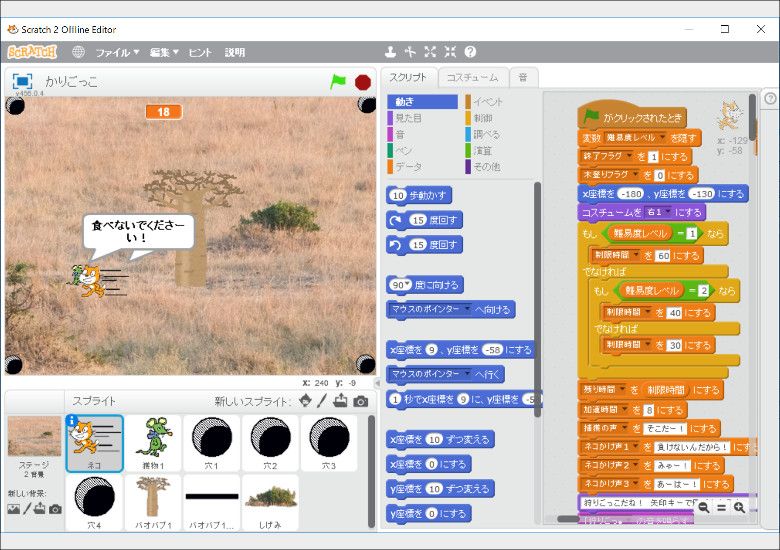
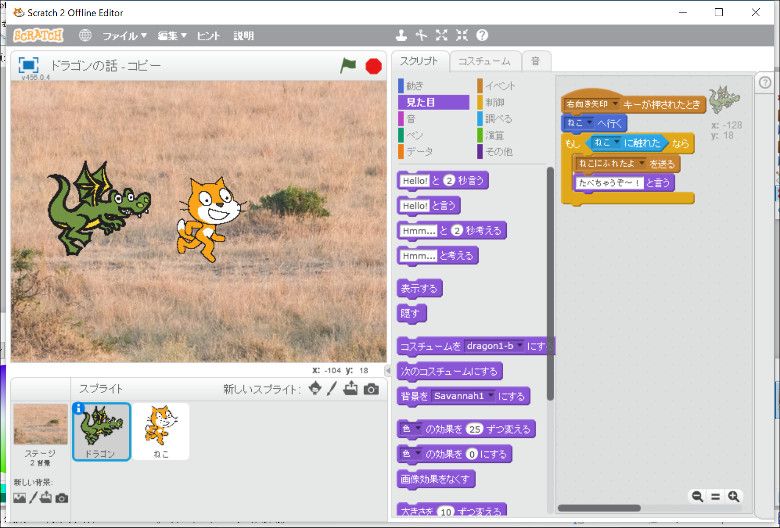
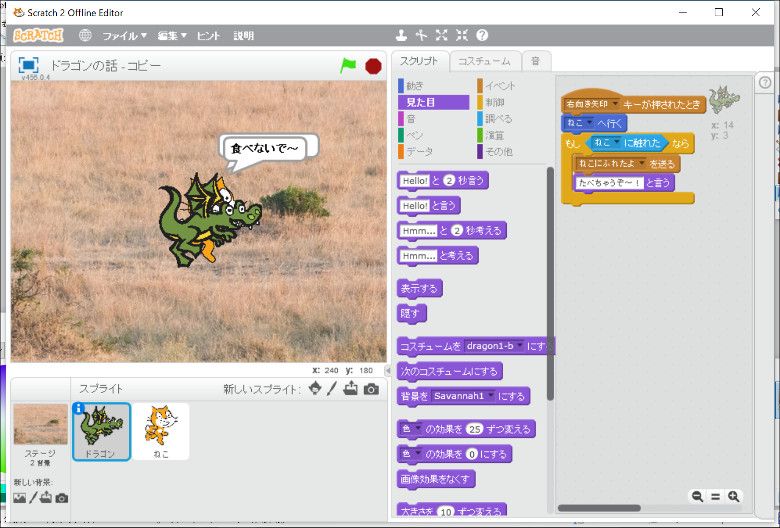
今回は、「ドラゴン」と「ねこ」の2つのスプライトがあります。それぞれ、以下のように組んであります。

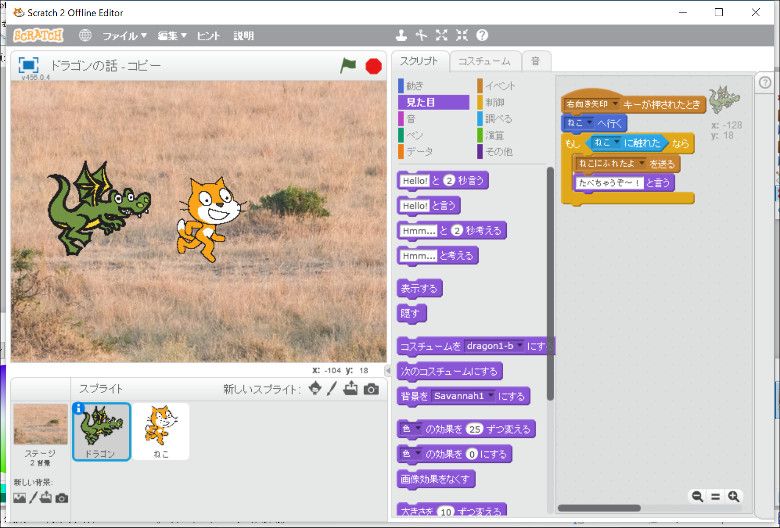
「右向き矢印」キーを押すと、ドラゴンはネコのところに移動して「たべちゃうぞ~!」と言い、3秒後にネコは「食べないで~」と言います。これを実行すると、次のようになります。

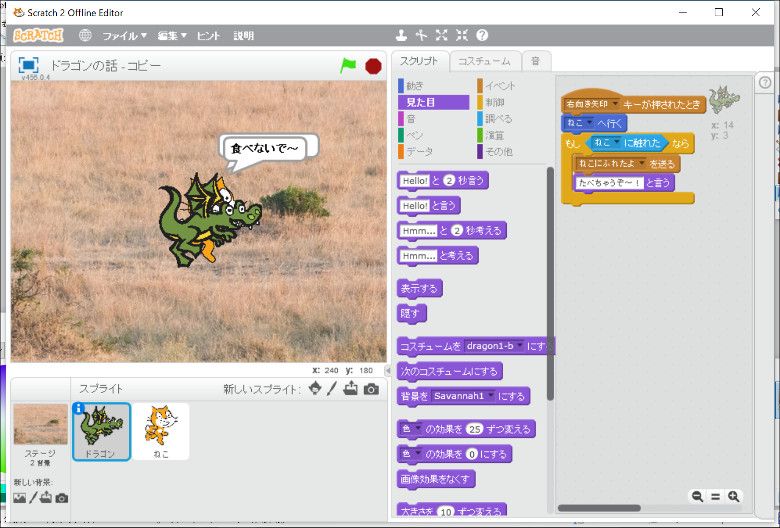
見ての通り、セリフが重なってしまいました。先にしゃべったドラゴンのセリフを消すためにはどうすればいいでしょうか。正解は、以下の通り。

セリフを消すためには、「空白のセリフ」を入れる必要があるのです。これでOK。以下は、実際に動かしてみた動画です。「コスチューム」(「見た目」を変える機能です)機能も使ってます。色が薄いので見づらいですが、右側の欄で、実際に作動しているプログラムが光ります。
それで、何が言いたいかというと、この場合の「「空白のセリフ」を入れる」という指示は、決して直感的ではありません。知らなきゃ無理だと思います。これは一例ですが、どうしてもこのようなことはたくさん出てきます。それを解決するためのインターネットであり、スクラッチのホームページにも交流用・質問用の掲示板が設けられているのですが、しかし、子供だけでインターネットを扱うことの危惧は先述の通りです。ということで、こういう部分は、やはり親が一緒になってサポートしてあげないと。具体的には、親はスマホなりタブレットなりを持って、分からないことがあればググるというわけですね。
スクラッチは、「子供でも組める」事をウリにしていますが、実際にはなかなかそうはいきません。むしろ、親子でワイワイやる方が、そのあり方として正しいと思います。
4.まとめ
ということで、何かと話題の「プログラムを学ぶためのプログラム」である「スクラッチ」を試してみました。
文科省が小学校でのプログラム必修化とか言い出した事もあり、この手のものはまさに今の流行でして、同様のものは探すとたくさんあります。さらに、実際に物理的なロボットまで動かすものとして、レゴはそうとう力を入れていますし、日本だとSONYのKOOVなんかもありますね。どれを試してみるかは好みにもよりますが、いずれもインターフェースはかなり似ていますし、まずは、無料で、日本語で、比較的情報も充実している、このスクラッチがとっつきやすいかと思います。
お子さんのいるご家庭なら、ぜひ一緒にチャレンジしてみてはいかがでしょうか。これを通じて「何かを学ぶ」というような肩ひじ張ったことは考える必要はありません。単純に、親子で一緒になって遊べるおもちゃとして、とても楽しいですよ。あるいは、いつも新しいメカが増えていくことに家族からの冷たい目線を浴びるお父様方には、味方を増やすきっかけになるのではないでしょうか?
もちろん、大人が一人でいろいろいじくりまわしてみても十分楽しめます。実際、自分自身の習熟のためにいじくっているうちに、1つゲームを作ってしまったくらいですから。
5.おまけ
そんなわけで、いじくりまわしているうちに作ってしまったゲームです。題して「かりごっこ」。うん、すっごくベタな感じがしますが、たぶん予想通りのものです。使うのは上下左右の矢印キーと、スペースキーのみ。なお、バージョン1.4で作成していますので、バージョン1.4とバージョン2.0のどちらでも動作します。

右上のフラグボタンで開始。すると、説明が出ます。ネコを操作して30秒以内にネズミを捕まえてください。以下、簡単な説明を書きますが、ゲーム内でもセリフで説明が出るので、まあ、やれば分かります。
ネコは矢印キーで操作しますが、動きにクセがあり、動きはじめは加速しますが、すぐに減速して、向いた方向に進み続けます。方向転換をすると、また加速しますが、同じ方向には再加速できません。飛びかかる動作の再現のつもり。特殊な動作として、スペースキーでバオバブの木に登れます。登ったあとに矢印キーを押すと、木から駆け下りて、通常よりも大きく加速します。ちなみに、操作するたびにネコはランダムでしゃべります。
ネズミは、ランダムで動くほか、ネコが近づくと汗をかいて反対方向に逃げます。画面端の穴に入ると、ランダムで他の穴に出現します。
実際の動作の様子は下のような感じです。セリフのレイアウトの崩れと、上の時間カウントの位置ずれは、バージョン1.4で作成したものをバージョン2.0で動かしていることによるものです。
というように、このくらいのゲームなら手軽に作れます。
こちらからダウンロードできますので、よろしければどうぞ。もちろん、中身も見ることが出来ますが、もともと目的を持って作ったわけではないので、プログラムの組み方が我ながら実に汚い(笑) なお、動画は制作者がプレイしているので簡単そうに見えますが、動きに制約があるので、やってみると案外難しいと思います。そこで、隠し要素で難易度調整ができるようになっています。多分、中身を見れば気付くかと。ある程度、日数が経ったら削除してしまうと思いますので、その点はご容赦ください。
画像の素材として、いらすとや様から「バオバブの木」、ぱくたそ様から「狩りに成功したライオン」をいずれも加工して使用しています。せっかくなので、配布版にはBGMと効果音も付けておきました。BGMはDOVA-SYNDROME様から「Basking_in_the_Sun」をお借りしています。
6.関連リンク

背景に、元々用意してある画像から室内の画像を読み込みました。もちろん、外部からの画像も読み込めます。画面サイズは縦360ピクセル×横480ピクセルです。

ネコのプログラムは、このように組んであります。「スペース」キーを押すと、2秒かけて、x座標26、y座標67に移動します。座標軸は、中心が0で、x軸が±240、y軸が±180まで。「x座標26、y座標67」というのは、だいたいベッドに乗ったように見える座標です。また、「上向き矢印」キーを押したところでも、動作が組んであります。さて、この組み方でどう動くと思いますか? これは動画をご覧ください。

今回は、「ドラゴン」と「ねこ」の2つのスプライトがあります。それぞれ、以下のように組んであります。

「右向き矢印」キーを押すと、ドラゴンはネコのところに移動して「たべちゃうぞ~!」と言い、3秒後にネコは「食べないで~」と言います。これを実行すると、次のようになります。

見ての通り、セリフが重なってしまいました。先にしゃべったドラゴンのセリフを消すためにはどうすればいいでしょうか。正解は、以下の通り。

セリフを消すためには、「空白のセリフ」を入れる必要があるのです。これでOK。以下は、実際に動かしてみた動画です。「コスチューム」(「見た目」を変える機能です)機能も使ってます。色が薄いので見づらいですが、右側の欄で、実際に作動しているプログラムが光ります。

右上のフラグボタンで開始。すると、説明が出ます。ネコを操作して30秒以内にネズミを捕まえてください。以下、簡単な説明を書きますが、ゲーム内でもセリフで説明が出るので、まあ、やれば分かります。



コメント
スクラッチいいですね〜。
私はBASICからプログラミング始めましたが、今はスクラッチからですよね。
因みに、Raspberry Piと組み合わせると、
スクラッチからモーター回したりとか、マインクラフトを操作できたり色々できるので楽しいですよ~。
コメントありがとうございます。
やはり、ビジュアルが動くというのは、単純に楽しいですよね。
ラズパイは気になりつつも、なんやかんやでまだいじったことはないんです。もうちょっと子供が大きくなってきたら、やっってみようかなと考えています。
是非そうしてみてください。ただ、Minecraftでプログラミングさせようとすると多分絶対にMinecraftkだけで遊び出すので、注意してくださいねw
それと、ガッツリ系で行くならIchigo Jamなんかも安価でオススメです。
これからも親子でプログラミング楽しんでくださいね。