
PCで使うブラウザーというのは人それぞれですが、私の場合はキーボードとマウスを使う場合はChromeを使っています。特に深い理由はなく、最近のバージョンはやたらメモリを食うとか気にいらないところも多いのですが、UIにも慣れているし、拡張機能も豊富なので、本来使うべきEdgeよりもChromeのほうが使いやすい、というのが正直なところです。
一方タッチ操作時にはEdgeのほうが使用頻度が高いですね。本当はWindows 8時代のモダンUI用Internet Explorerが「神」だと思っているんですけど、Windows 10じゃ使えませんし。
海外のニュースサイト「LAPTOP」に「How to Make Google Chrome More Touch-Friendly(Google Chromeをよりタッチフレンドリーにする方法)」という記事が掲載されていましたので紹介します。Chromeについてはヘビーユーザーの人も多いと思いますが、この記事はそういう人向けではなく、Chromeを「なんとなく使っている」人向けの内容です。あらかじめご了承下さい。
1.Chromeの「試験運用機能」

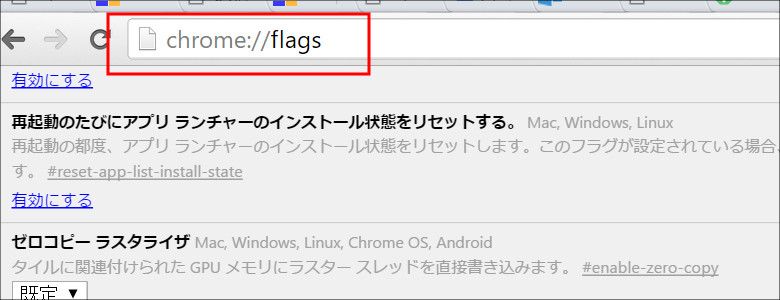
最初にChromeのアドレスバーに「 chrome://flags 」と入力します。

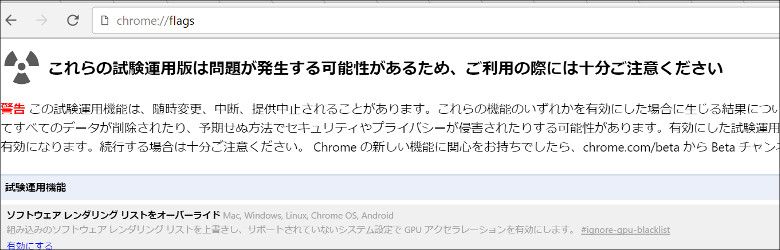
「試験運用機能」のページが開きます。この際画面の一番上に警告文が表示されます。今回の作業はそんなに大掛かりでもないと思うのですが、正式版に実装されているものではない、というのは事実なので、警告文をよく読んで、納得できる人のみ先に進みましょう。

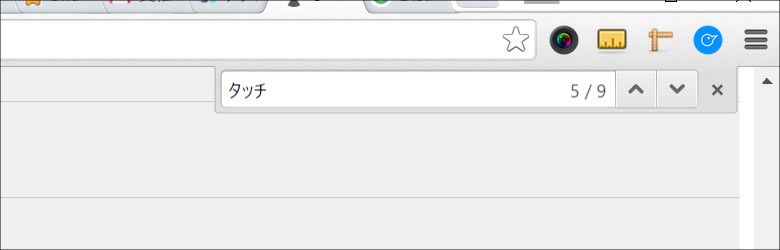
「CTRL + F」を押して検索窓を表示させます。このコマンドはハードウェアキーボードからでも、タブレットのタッチキーボードからでも入力できます。検索窓がなくても作業はできますが「試験運用機能」は項目が非常に多いので、検索窓を使うほうがラクに項目を見つけられます。
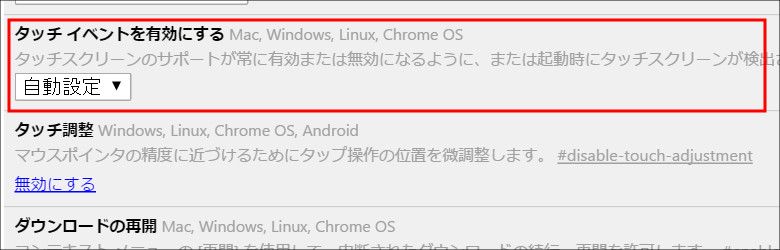
2.タッチ イベントを有効にする

検索窓に「タッチ」もしくは「タッチ イベント(タッチとイベントの間に半角スペース)」などと入力して項目を探して下さい。これはデバイスがタッチ対応かどうかを自動的に判定し、タッチ対応であれば自動的にChromeのタッチ操作サポート機能全般がオンになるようにする、というものです。「自動設定」もしくは「有効」になっていれば大丈夫です。私がこの記事を書く際、使っていたChromeのバージョンは「 49.0.2623.112 m 」でしたが、デフォルトで「自動設定」になっていましたので、おそらくほとんどの場合は何もしなくていいと思います。
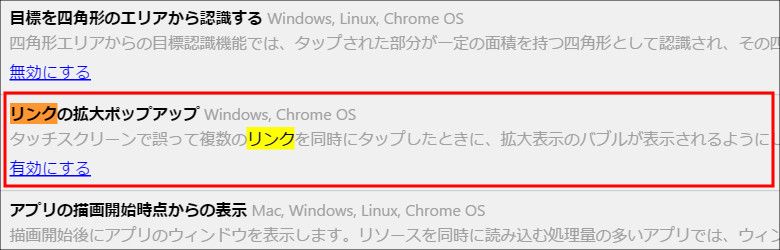
3.リンクの拡大ポップアップ

これは、タッチ操作時に誤って複数のリンクをタップしてしまった際に、リンク部分を拡大表示してくれる機能です。

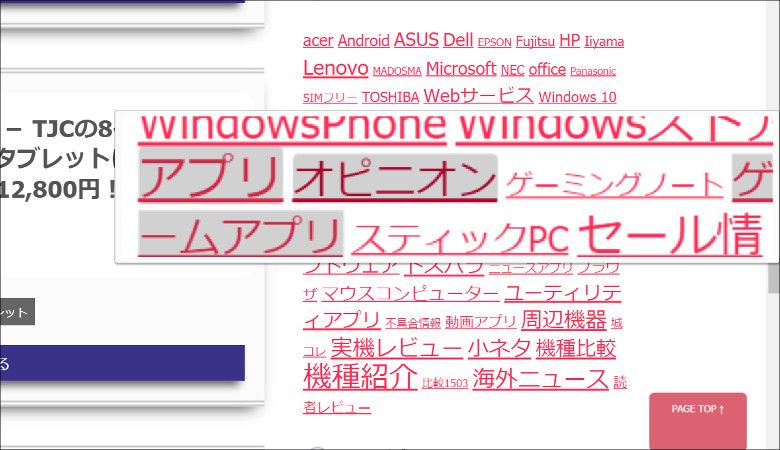
ウインタブのタグクラウドの部分で試すとこんな感じになります。ただ、この機能は正しく1つのリンクをタップした場合には動作せず、Chrome側で「複数のリンクが同時にタップされた」と判定した場合のみ登場してくれます。
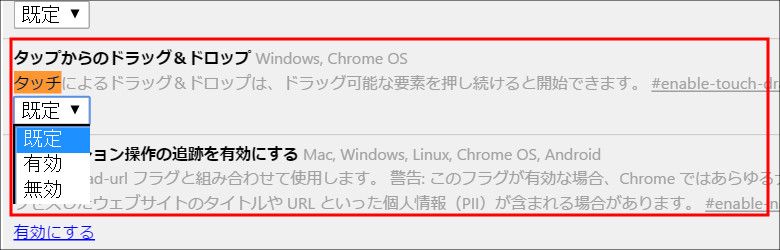
4.タップからのドラッグ&ドロップ

Chromeをタッチ操作する場合、少なくとも私の場合はドラッグ&ドロップ操作ができませんでした。ブラウザーなんでそれほど困る場面はありませんでしたが、ブラウザゲームなんかをしているときにはドラッグ&ドロップ操作が必要になるものがあり、そういうゲームはタブレット + Chromeでは遊べませんでした(ちなみにEdge非対応とかのゲームもあります)。
ここではデフォルトで「既定」になっていると思うのですが、「有効」にします。これをやると対象となるものを長押しすることによってドラッグ&ドロップが可能になります。
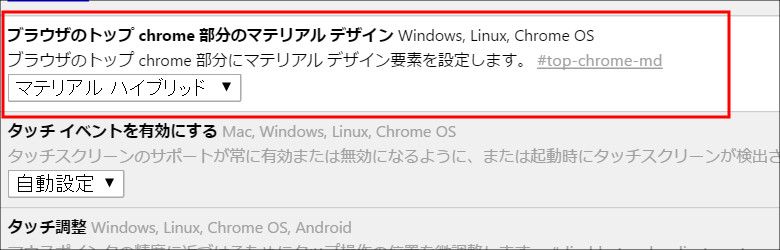
5.マテリアルデザイン

これは引用元の記事には記載がなかったんですけど、私が試してみて「これが一番役に立つんじゃね?」と思ったので紹介します。上の画像のところで選択肢が「既定」「マテリアルを使用しない」「マテリアル」「マテリアル ハイブリッド」と4つあるのですが、「マテリアル」もしくは「マテリアル ハイブリッド」を選択するとChromeのトップ部分のデザインが変わります。

これがマテリアルを使用しない、つまり標準的なデザインです。

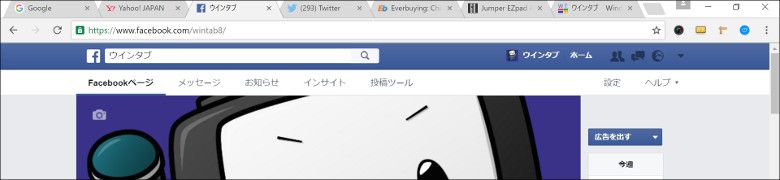
こちらが「マテリアル ハイブリッド」を試用した際のデザイン。画像だとわかりにくいのですが、タブが大きくなり、メニューアイコンのデザインも少し変わっています。タブが大きくなるとタッチ操作がしやすくなるので、タブレットで使う場合は「マテリアル」もしくは「マテリアル ハイブリッド」の設定にしたほうが使いやすくなります。
ちなみに「マテリアル」と「マテリアル ハイブリッド」で微妙にタブのサイズが違っていて、「マテリアル ハイブリッド」のほうがより大きくなるようです。
できればPCでもタブレットでも使い慣れたブラウザーがあったほうがいいですよね。Windows 10だからEdgeにすべき、なんてことはなく、ChromeでもOperaでも、最近リリースされたばかりのVivaldiでも、いろいろ試してみて、タッチ操作に適したもの、適した設定を探したいものです。



コメント