
こんにちは。あおぴです。スーパーの張り紙をきっかけに、季節ものの大量生産・大量廃棄をやめようという声が高まっているとか。学生の時バイト先の飲食店で一万五千円のおせちを無理やり買わされそうになって怒って辞めたことを思い出しました。別のお店でもそのまた別のお店でも季節ものは色々と買わされましたし、もっと早くこういう流れになっていればなァ・・・。ハイ。前回投稿から間があいてしまったので何かタイムリーなことを言おうとしました・・・。

さて、私は仕事でプロモーション用の広告記事やwebの監修なんかに触るのですが、「インターネット詳しいんだからプリンターも直せるよね!よろしく!」みたいなタイプの人が集まっているのでちょくちょく会話が成立せず悲惨な目にあいます。
メールでのプロモーションも「赤ちゃんでもHTMLメールが作れるよ!」レベルのわかりやすいエディター搭載の配信システムを採用しているのですが、「赤ちゃんでも作れる」代わりに拡張性がないので、ものによってはかなり具合が悪く、初めからHTMLで書いた方が早い場合も多々あるんですよね。
そんなわけで、普段私が仕事で使っている「HTML周りの便利なオンラインエディターとサービスの紹介」です。オンラインに限定したのは出先で、しかもその場にあるラップトップで対応しなきゃならないような場合があるからです。とほほ・・・。
1.BEE
公式サイト:BEE
レスポンシブルデザインに対応したHTMLメールが簡単に作成できるエディターです。困ったときはこれ使っとけ!って感じ。

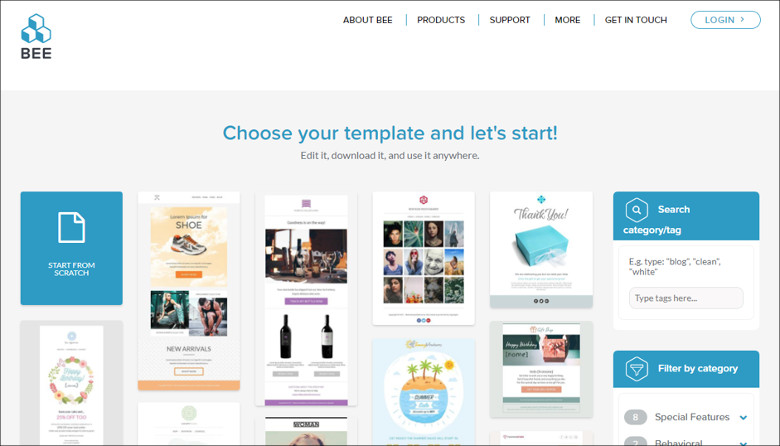
おしゃれで使いやすいテンプレートが豊富にあります。テンプレートからつくるもよし、白紙からフルスクラッチするもよし。

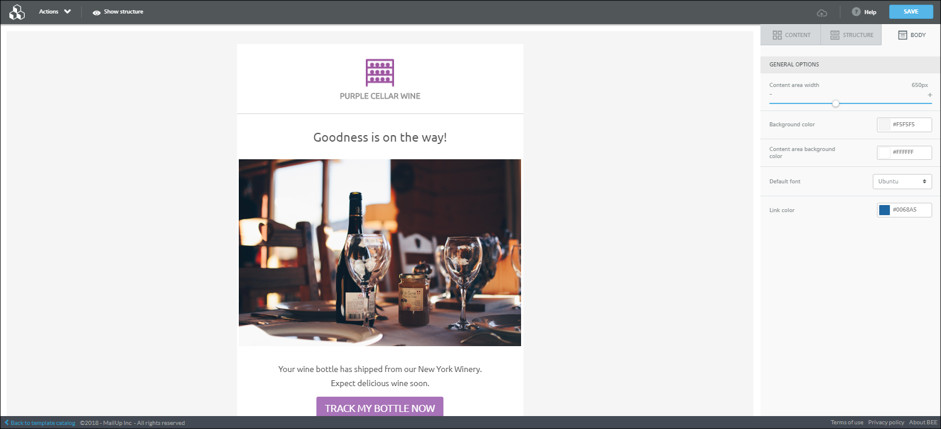
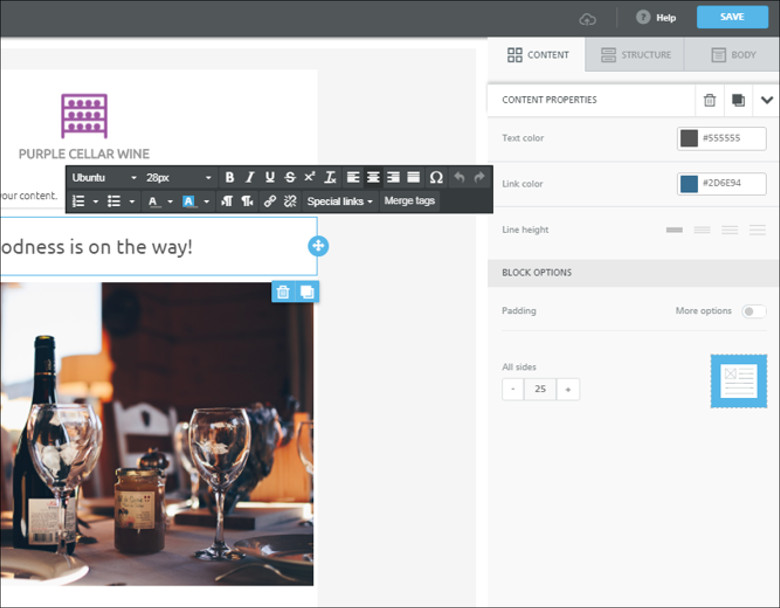
テンプレートを選ぶとエディターに移動します。ツールは右側、直接編集は左です。

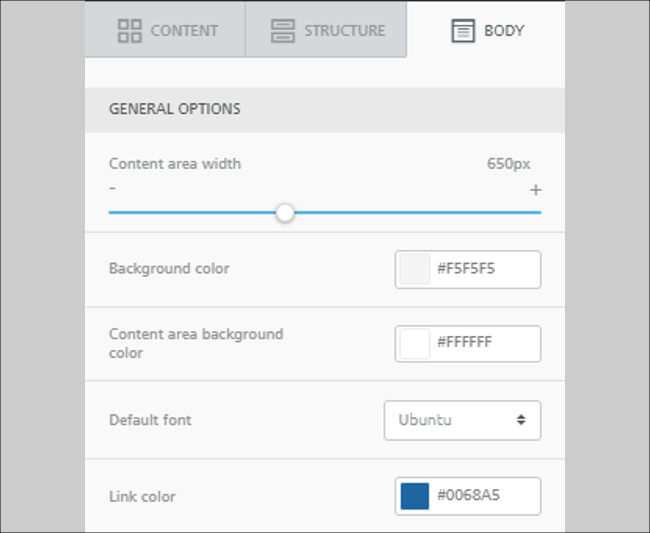
メール全体のプロパティを決めて、

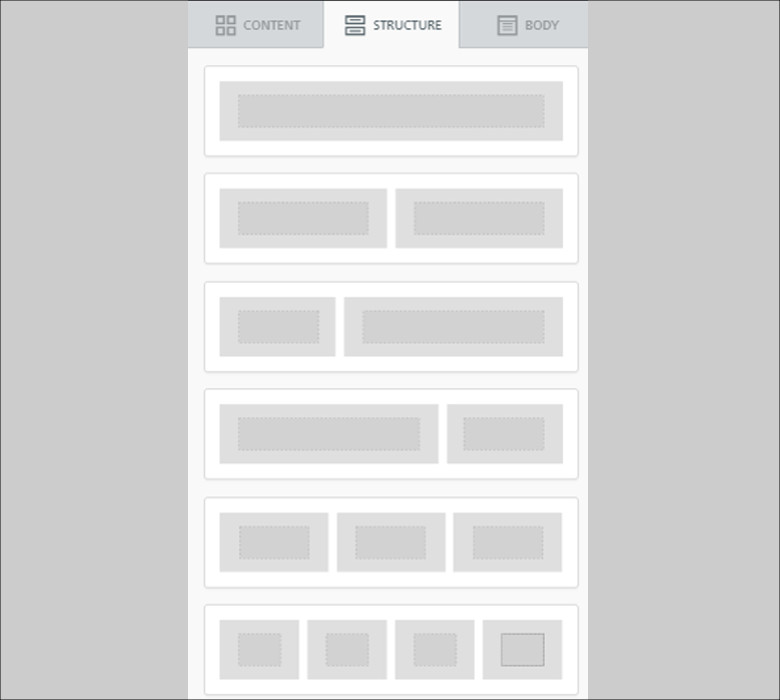
ブロックごとに配置レイアウトを決め

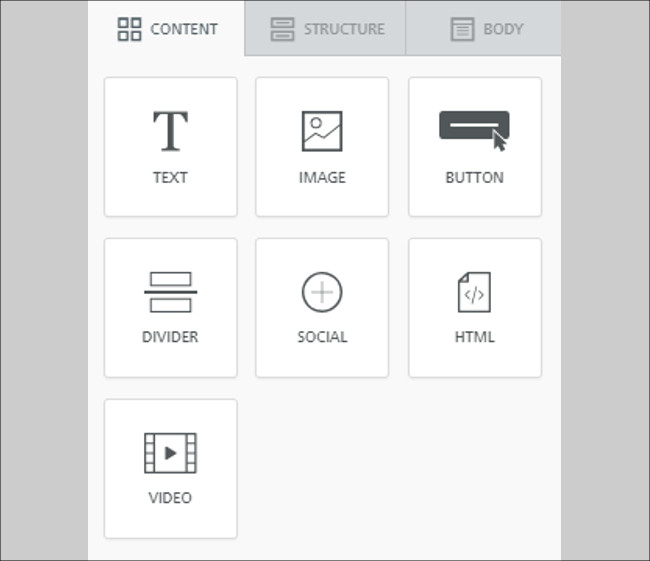
コンテンツを追加していきます。追加した後は、同じく右側のコンテンツタブからそれぞれ設定を、左側では直接コンテンツを編集していきます。

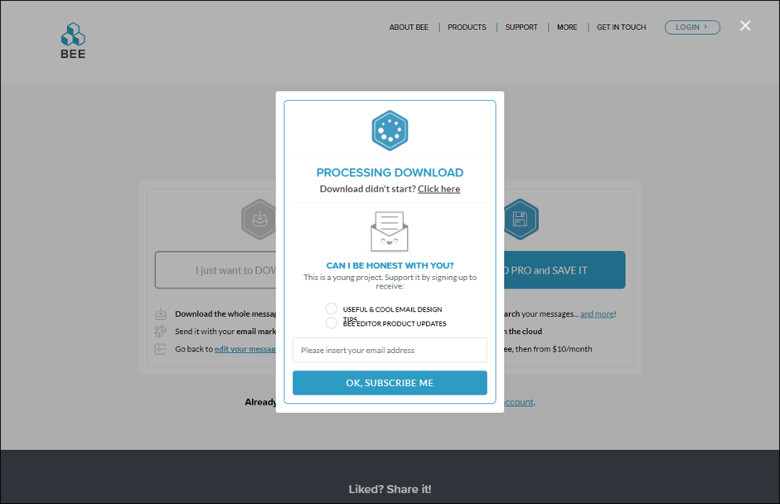
作成が終わると、「SAVE」から完成原稿のHTMLページ、完全版がZIPでDLできますので、ソースコードを取得してあとは煮るなり焼くなりです。

HTMLページをダウンロードしてソースコードを取得しアップロード・・・とステップは増えますが、面倒なレスポンシブデザインの設定が省けますし、統一感のあるデザインの綺麗なメールが簡単に作れます。SNSボタンの設置も楽々・・・なんですが、ここに関してのみ、アイコン画像のパスを指定できないのでローカルフォルダのパスで設定された状態で落ちてくるため、画像を上げ直してパスを貼りなおすという手間が必ず発生してしまうのです・・・これはよろしくない・・・。自社デザインのアイコン使いたい場合なんかもあるのでアイコン画像は選ばせてくれるようになってくれたらなぁ~。

ご紹介したのはフリープランですが、有料プランもあります。編集途中のメールを保存するには加入が必要ですが、メールくらいだったら一気に作っちゃえるのでフリープランでも特に不便は感じません。無料でここまでの商業レベルUIでサクサク編集ができるのはうれしいです。
2.HTML Editor
公式サイト:HTML Editor
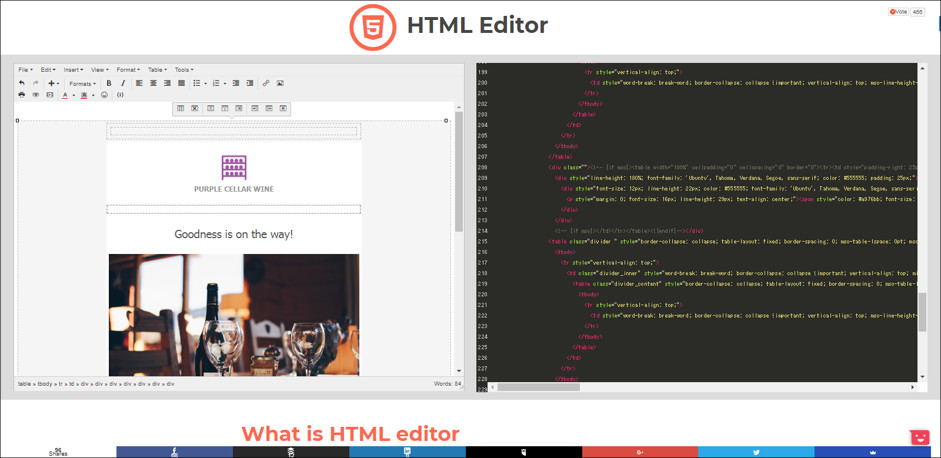
名前・・・まんまや!WYSIWYGエディタにリアルタイムのHTMLソースプレビューがついたシンプルなサービスです。ソースコードをそのまま流し込んだものをWYSIWYGで編集することもできるので、プレビューと微調整が一時にできます。取りあえずだーっと書いてみたけれどプレビューしてみたら文字の大きさが合わないな・・・とか、ありますよね。テキストの色変えとかもいちいち書いてたら時間取られるし・・・そんな時に重宝します。また、上述のBEEと組み合わせれば、直接ソースをいじることができないエディターではできないようなこともすぐに追記、編集できるので、凝ったレイアウトを作成するときに時短できます。
3.Code Cast
公式サイト:Code Cast
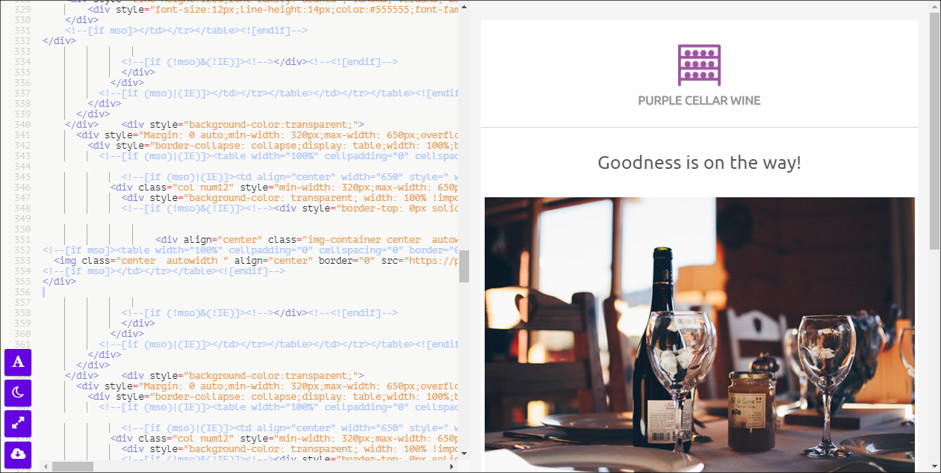
プレビュー機能のついたシンプルなHTMLエディターです。前述のHTML Editorと逆。かつ、WYSIWYGではないのであくまでソースの編集しかできません。しかしシンプルゆえに、結局これが一番使う頻度高い。キャッシュが強くて、途中でうっかりF5しちゃっても平気で復帰できます。リアルタイムに確認しながら修正ができるし、レスポンスが早いので重宝しています。
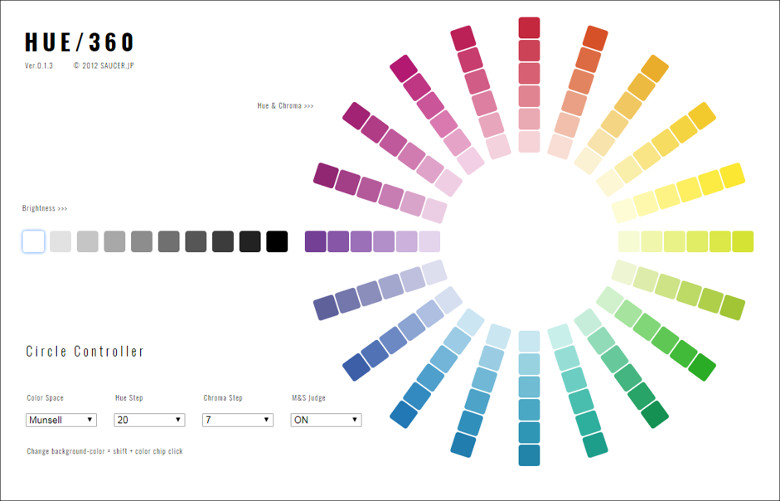
4.HUE/360

公式サイト:HUE/360
(WEBデザインに携わる人ならだれでも知っていそうですが・・・)
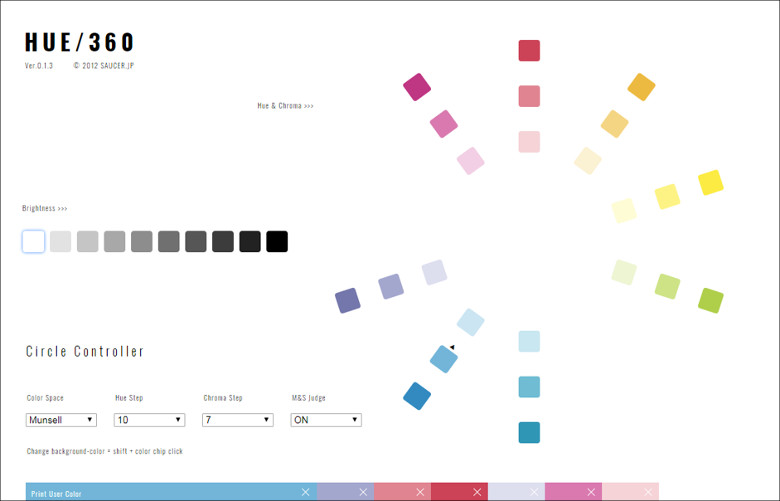
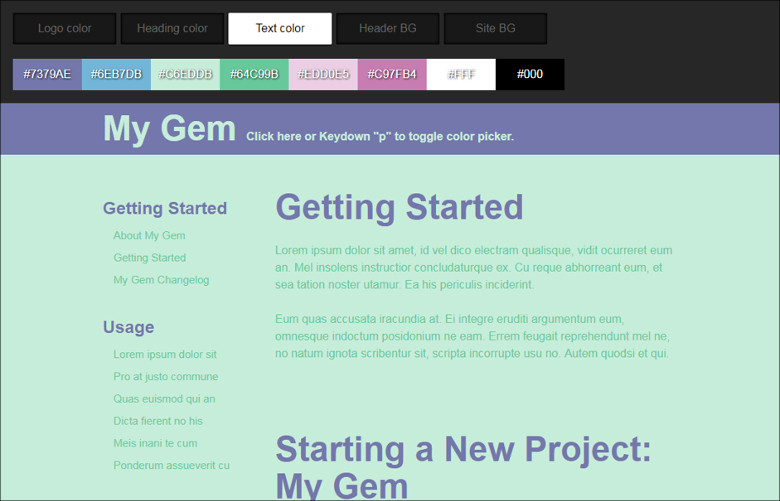
カラーサークルからメインカラーを一色選ぶだけで合う色を教えてくれます。絵描きさんでも使っている方が多いと聞きます。頭を使わずにセンス良さげな配色をぱぱっと決められます。


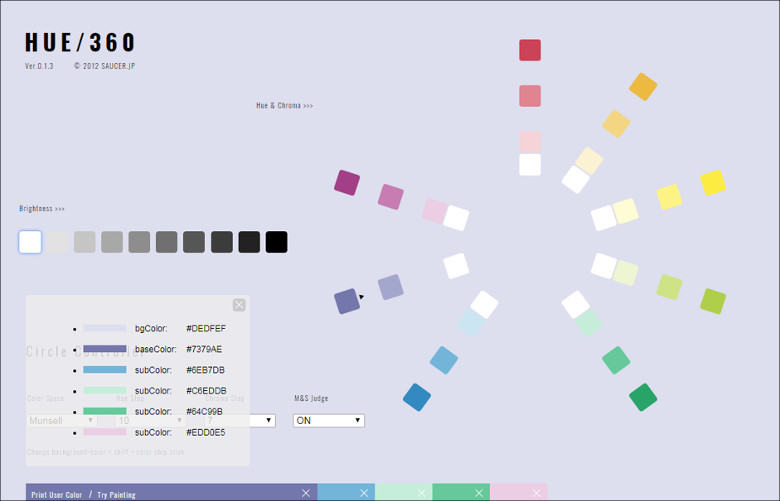
選んだ色は「Print User Color」からHTML用のコードで取得できます。背景色を変えることもできるので見栄えを確認するのも簡単です。

また、画面右下に表示される「Try Painting」をクリックするとサンプルページで見え方を確認することもできます。
5.waifu2x

公式サイト:waifu2x
画像を画質補正しつつ拡大してくれるサービスです。女の子のイラストが背景なのでちょっと会社で開きにくいのが玉に瑕です。
渡されたデータが劣化しまくった JPEGだった・・・そんな経験ありませんか?私はあります。企業ロゴのような低画質だと都合の悪いものがことごとくジャギったJPGで送られてくる・・・他社のロゴと並べると明らかに浮いてて、そんなもんをよこしたそっちが悪いのに理不尽なクレームになりそう・・・もう一度もらおうにもクライアントの担当者に話が通じず同じデータが送られて来た・・・なんて(おそらくは)良くある地獄的光景をとりあえずしのげます。
もちろん、よりオフィシャルなものではこういったその場しのぎをすべきではありませんが、waifu2xで補正拡大したものを縮小すればだいぶ見栄えがよくなります。かつ、ここで想定しているのはシンプルな企業ロゴなので、補正の過程でデザインに影響があるようなことはほとんどないのです。
画像を選択し、しかるべき設定をして実行するだけで・・・

これが

こうなります!
これなら縮小すれば粗が目立たなくなって周囲に溶け込んでくれるでしょう。

いかがでしょうか。紹介した使い方が非常に偏ったものとなってしまいましたが、どれもただメルマガを作るために止まらない、工夫次第で色々と使い勝手の良い便利なものです。個人的なライフハック仕事編というところでしょうか。
たくさんの人が色々と便利なものを日々作ったり改良してくれているので、どんどん使って、作業時間をできるだけ短縮して余裕を持ちたいですね!





コメント
waifu2xは縮小したら元と同じに見えるようになってなかったっけ?
コメントありがとうございます。
記事内で使っている画像はwaifu2xかけたあとサイズ揃えてそのままなので、見え方もそのままです。
編集できるのはHTMLだけでしょうか?他の言語やファイル形式にも対応していれば応用範囲が広そうだと思います。
Stripoについて言及することができます。メールを作成するためのプラットフォームです。 https://stripo.email/