
こんにちは、natsukiです。タブレットPCで最も使用頻度の高いソフトは、もちろんブラウザでしょう。ただ、Windowsのブラウザは基本的にマウス操作に最適化されているので、タブレットでのタッチ操作だと不便なものも多いです。そこで今回は、様々なWindows用ブラウザを、タッチ操作との相性という面から比較してみたいと思います。
今回の記事で主に比較するのは、まず、ユーザーインターフェースとそのカスタマイズ性。それから、タッチ操作による挙動ということになります。

比較するブラウザは、次の通り。「Edge」「Internet Explorer 11」「Ancia」「Firefox」「Chrome」「Opera」「Kinza」「Vivaldi」
特徴的なユーザーインターフェースを持つという観点から、マイナーなブラウザもいくつかとりあげています。ちなみに、私自身は職場ではシステムの都合からIEメインで、個人では、旧Opera、Chrome、Kinzaを使ってきて、現在はVivaldiがメインブラウザとなっています。
なお、以下のユーザーインターフェースの画像は、すべてPIPO X10の 1,920 × 1,200 のディスプレイに拡大率 150% で表示したものです。タブレットの解像度としては標準的かなと考えまして、このような設定にしました。
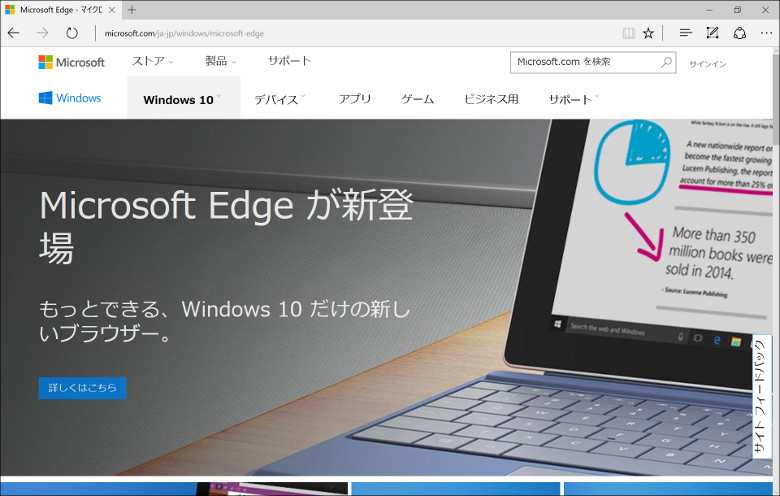
1.Edge

UI:タッチ操作にもマウス操作にも適したサイズ感。
タッチ操作:スワイプで「進む」「戻る」。
ピンチアウト・インによる拡大縮小(ただし、100%以下は不可能)。
ダブルタップで画面幅に合わせて拡大。
特徴:UIのバランスは理想的。機能的には貧弱。
モダンUIに対応したブラウザとして、Windows10の投入とともに鳴り物入りで登場したブラウザ。その実力は…、まあ、皆さんご存じの通りです。機能面があまりに貧弱で、予告されていた拡張機能も、少数がリリースされているものの、実用的な数がそろう日は来るのでしょうか? サードパーティー製のIMEとの相性の悪さも難点です。
ただし、ユーザーインターフェースは、タッチ操作にもマウス操作にも適応した優れたバランスであると思います。タブや各種ボタンのサイズ感が絶妙です。ブックマーク(お気に入り)も出しやすく、項目もタッチしやすい幅が保たれています。スクロールバーだけは非常に細く、いまのところ、これをカスタマイズする術はありません。ここだけは残念なところ(ちなみに、他のブラウザのスクロールバーの太さは、拡張機能などでコントロールする他に、レジストリをいじることによってブラウザからエクスプローラーまで一律にコントロールすることができますが、ストアアプリは対象外らしく、この方法でもEdgeのスクロールバーの太さは変えられません)。
また、シンプルなタッチ操作として、左右にスワイプするとすると「進む」「戻る」、ピンチアウト・インで「拡大」「縮小」、画面の適当なところをダブルタップで「横幅に合わせて表示」にも対応しています。ダブルタップに関しては、タップする場所によっては、適宜、拡大の度合いが変わります。
機能面では厳しいEdgeですが、タッチ操作とマウス操作という矛盾をうまく両立するという面においては、なかなか優れたバランスを保っているのではないでしょうか。「最低限」の機能しか要求しないならば、タッチ操作に適した使いやすいブラウザであると言えるでしょう。また、ここからの各ブラウザの評価については、このEdgeのUIやタッチ操作の挙動が1つの基準になると思います。
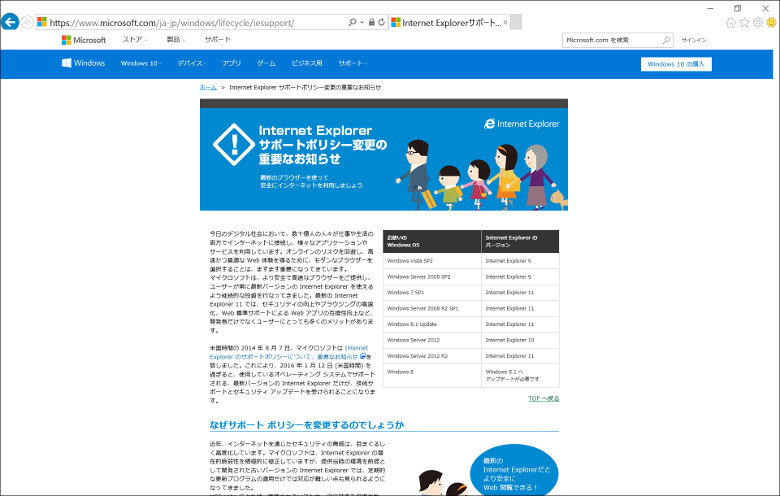
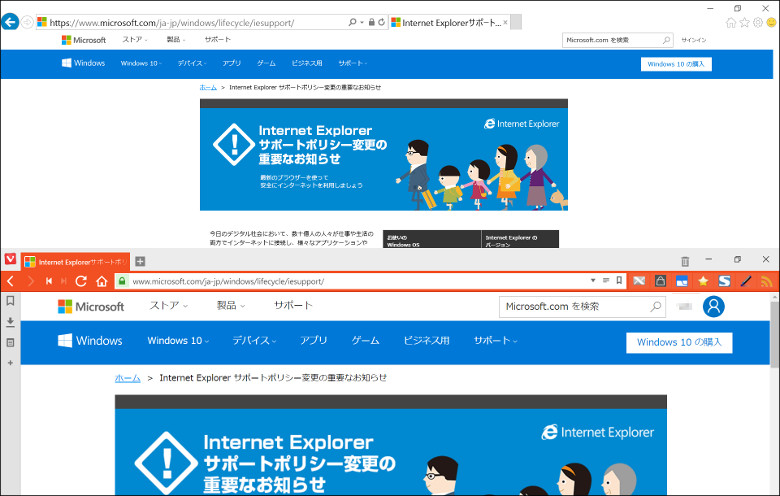
2.Internet Explorer 11

UI:アイコンやタブが小さくタッチ操作には向いていない。
タッチ操作:スワイプは非対応。
ピンチアウト・インによる拡大縮小(ただし、100%以下は不可能)。
ダブルタップで画面幅に合わせて拡大。
特徴:カスタマイズ性は皆無。
インターフェースは、少なくともタッチ操作で使うシロモノではない。
ディスプレイの拡大率を無視した描画をするなど、いろいろひどい。
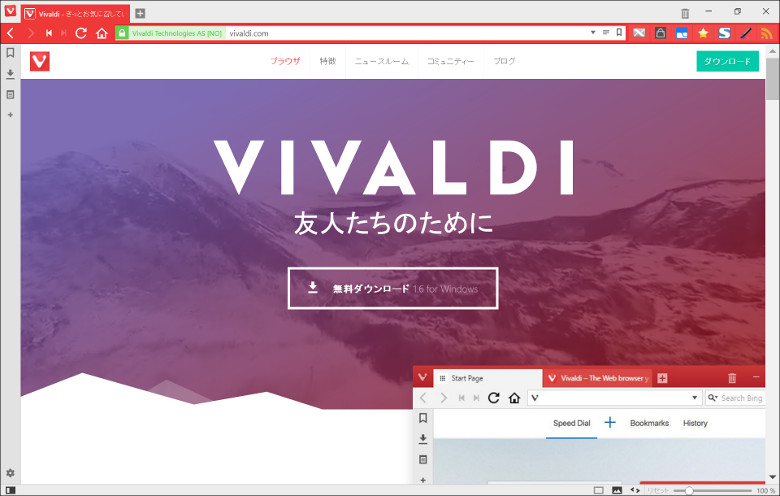
まず、画像を見て分かるように、ディスプレイの拡大率を無視して表示する場合が多いです。文字は小さくて見づらいわ、レイアウトは崩れるわで、もうこれだけでマウス操作だとしても論外。

参考までに、Vivaldiと比較。本来はこのように表示されるはずです。
インターフェースはタッチ操作をまったく想定していないもので、右上の設定やブックマークボタンなども、ぎっちり詰まっていて指で操作するのは困難です。Edgeに乗り換えてもらうためにわざと不便にしているのか? どの側面から見ても、タッチ操作でIEを使う意義はないと言ってよいでしょう。
なお、すみませんが、私はWindows8(8.1)は使ったことがないので、「ストアアプリ版IE」にはコメントできません。ご容赦下さい。
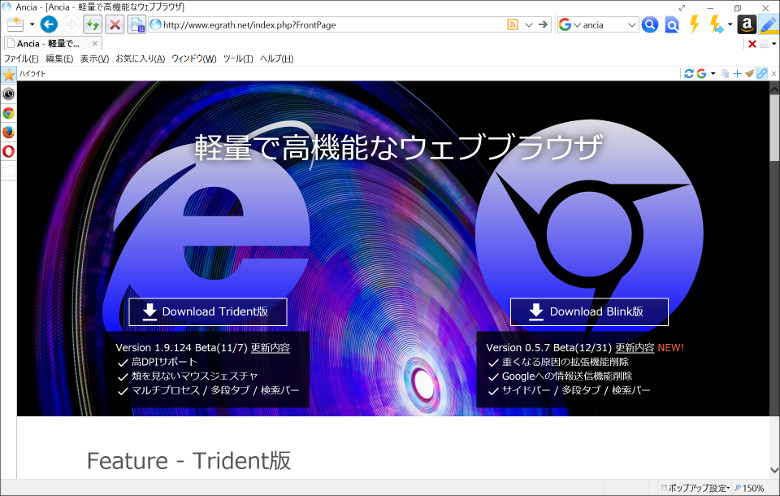
3.Ancia

UI:多段タブにデフォルトで対応している数少ないブラウザ。
タッチ操作:スワイプは非対応。
ピンチアウト・インによる拡大縮小(ただし、100%以下は不可能)。
ダブルタップで画面幅に合わせて拡大。
特徴:タッチ操作とは方向性が違うが、色々面白いブラウザ。
Ancia(アンシア)は、レンダリングエンジンにTridentを使用するブラウザです。なお、Blinkを使用するAncia Chromeというのもあるのですが、現在はまだベータ版なので、ここではTrident版のみ紹介します。
率直に言って、目指している方向はタブレット用ではないので、UIはお世辞にもタッチ操作に適したものとは言えません。一応、上の画像のようにアドレスバーの列のボタンのみ大きくすることができます。せっかく多機能なんですが、その他のボタンはタッチ操作には小さすぎますね。それで、何故このブラウザを採りあげたかというと…

多・段・タ・ブ!!
すみません、これがやりたかっただけです。
タブのサイズは、幅は自由に設定できるほか、高さはタブのフォントサイズでコントロールします。ただし、画像のもので最大なので、特段タッチで操作しやすいというほどの高さにまではできません。タブの高ささえ自由にコントロールできれば、タッチ用ブラウザとして化けそうな気もするんですが。
多段タブ以外にもなかなか強烈な個性を放つブラウザなので、興味のある人はいじってみて下さい。
4.Firefox

UI:タブもアイコンもデフォルトでは小さいが、カスタマイズの幅は大きい。
タッチ操作:スワイプ非対応の代わり、なぞるだけで文字を選択。
ピンチアウト・インによる拡大縮小対応(100%以下に縮小可能!)
ダブルタップは非対応。
特徴:UIも機能も最強のカスタマイズ性を誇る!
手間はかかっても自分だけの環境を作りたいならコレ。
ご存じ、アドオンの老舗Firefoxです。素のままでは何もできず、アドオン(拡張機能)次第で無限の可能性を持つ、それがFirefox。最近ではChromeも拡張機能が充実してきて、機能面ではFirefoxにひけを取らなくなってきましたが、いまだに差が付いているのがUIまわりのカスタマイズ性。これはFirefoxに圧倒的に分があります。

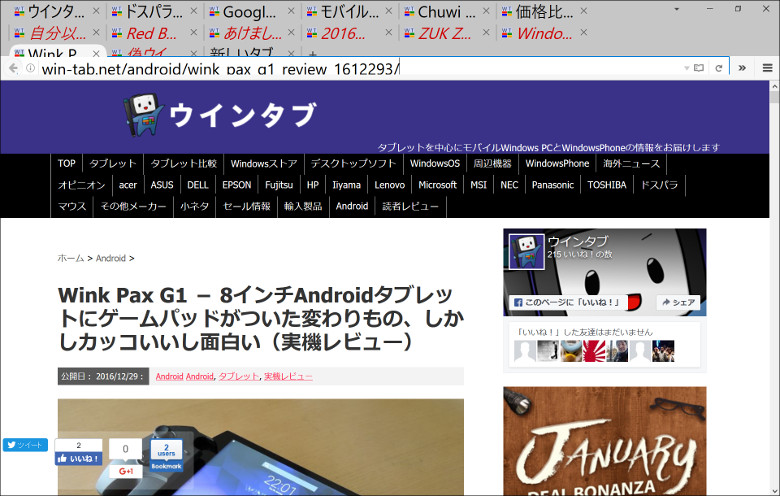
せっかくなので(?)、アドオンを組み合わせて失敗した例を。「Theme Font & Size Changer」でインターフェースのフォントサイズを大きくして、タブの縦幅を高くしたうえで、「Tab Mix Plus」で多段タブにした結果、見事にわけわからんことになりました。こういうムチャクチャなことができるのがFirefoxです。もちろん、それぞれ単独であればきちんと動作します。
この他、スクロールバーの太さは「NewScrollbars(aka NoiaScrollbars)」で調整可能で、「Vertical Tabs」などを使えばタブの縦置きにも対応しています。タブの縦置きは、横向きに持つのであれば、タッチ操作とかなり相性の良いレイアウトです。

さらに、自分でスタイルシートを書き込めば、まさに自分だけのUIにカスタマイズ可能。画像は「Stylish」というアドオンを使ってスタイルシートを作成し、タブの高さを200ピクセル(笑)にしたものです。こんな事ができるのはFirefoxくらいですね。ちなみに、残念ながら、多段タブにした場合はこの値は適用されません。
その他、タッチ操作の挙動が他のブラウザとはかなり異なります。
まず、スワイプには反応しませんが、その代わりなでるだけで文字選択ができます。他のブラウザが、文字選択を長押しで行うことに比べると、非常にスムーズです。また、ピンチインで画面拡大率を100%以下に絞り込める数少ないブラウザでもあります(他のブラウザでも設定ボタンやステータスバーからなら可能な場合が多い)。その分、明らかに拡大縮小の挙動が他のブラウザに比べて重たいんですが、これは環境にもよる?
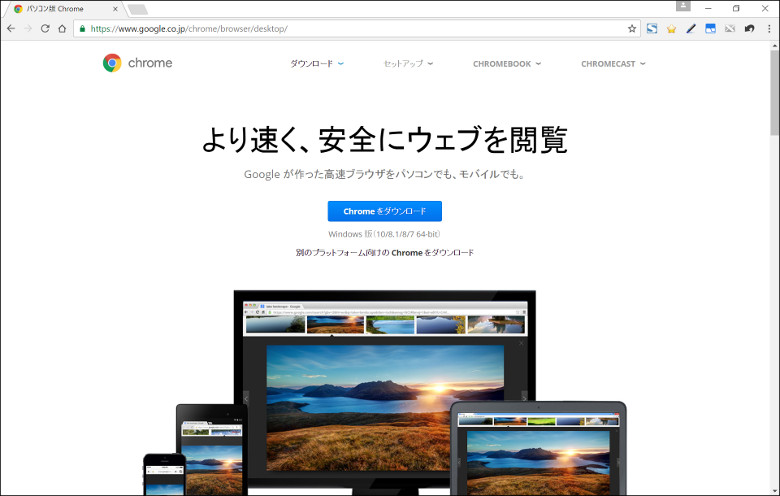
5.Chrome

UI:タッチ操作にはタブもアイコンも小さめで、カスタマイズの自由度も低い。
タッチ操作:スワイプで「進む」「戻る」。
ピンチアウト・インによる拡大縮小(ただし、100%以下は不可能)。
ダブルタップは非対応。
特徴:拡張機能を使ってもUI周りの自由度が低すぎてタッチ操作にはあまり向かない。
Chrome拡張を使えるChromiumベースブラウザが多いので、
Chromeに慣れておくと他のChromiumベースブラウザへの乗り換えや使い分けが容易。
今や最大シェアを誇るChromeです。が、はっきり言ってタッチ操作には向いていません。拡張機能などを駆使しても、インターフェース周りの自由度があまりに低いのです。

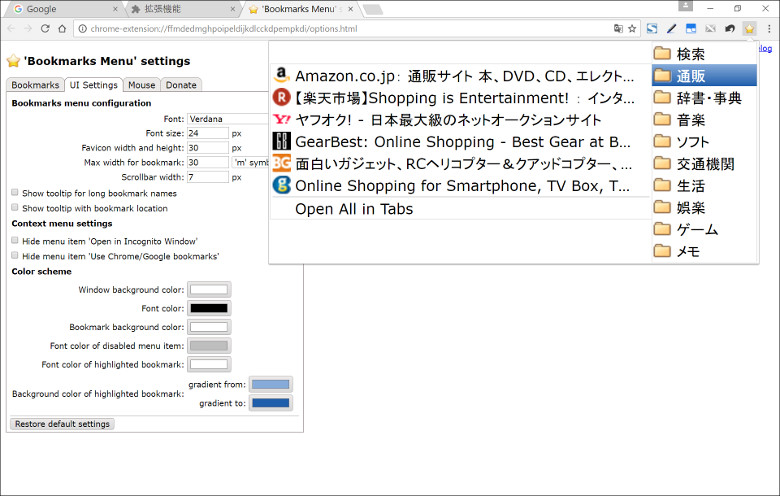
とりあえず、ブックマークに関しては「Bookmarks Menu」を入れておきましょう。上の画像のように、ブックマークをボタンひとつにして、アドレスバーの列に持ってくることができます。また、展開したブックマークの幅も、ブックマークのファビコンやフォントサイズをいじることで調整できるので、これでブックマークの使い勝手はかなり改善します。
それから、「Rescroller」でスクロールバーの幅も調整可能です。あとは、試験運用機能を使ってある程度タッチ操作に適するように調整することもできます。このあたりは、「Windowsの小ネタ - Chromeをタッチフレンドリーに (海外ニュースサイトから)」をご覧ください。ただ、それでもUIの自由度は非常に低く、Firefoxには大きく水をあけられています。
ところが、実はChromeの強みは意外なところにあります。それは、Chromeの拡張機能を利用可能なChromiumベースのブラウザが多数存在する、ということです。つまり、Chromeの使い勝手に慣れておけば、他のChromiumベースブラウザへの乗り換えや、状況に応じた使い分けがスムーズに出来るわけです。
いまやChromiumベースブラウザは、Chromeを中心に、相互に気軽に乗り換え可能なひとつの「グループ」を形成していると言ってもいいかもしれません。ここから先は、Chrome拡張機能を利用可能なChromiumベースブラウザをいくつか紹介したいと思います。
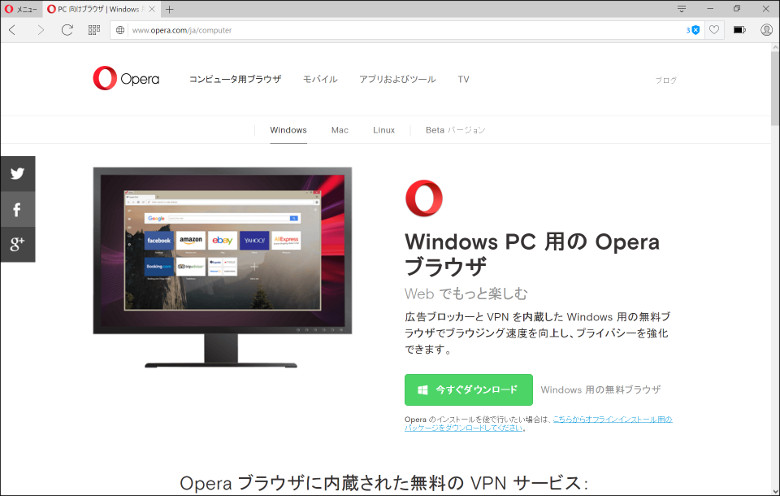
6.Opera

UI:Chromeとの違いは、サイドバーの使い方次第。
タッチ操作:スワイプは非対応。
ピンチアウト・インによる拡大縮小(ただし、100%以下は不可能)。
ダブルタップは非対応。
特徴:独自の拡張機能があり、Chrome拡張機能も利用可能。
省電力機能がタブレットにはありがたい。
昨年の買収をどう見るか?
バージョン12までは、独自のレンダリングエンジンで「第3のブラウザ」を標榜していたOperaです。しかし、Blinkエンジンに変更してChromiumベースとなってからは実質的にChrome派生ブラウザのような立ち位置になってしまいました。そして、レンダリングエンジン変更後しばらくは機能面も貧弱だったのですが、だんだんと独自拡張機能を整え、Chrome拡張機能の導入に対応してからはそれなりに見所のあるブラウザに復活してきました。
タブレット向けという面では、Opera独自の拡張機能で「サイドバー」を使いこなせば、かなり独特なインターフェースも組めます。タブレットの操作に合うかどうかは、やり方次第といったところでしょう。また、Opera独自の機能である「省電力機能」は、電池での稼働が前提のタブレットにはありがたい機能です。
あとは、昨年の買収騒ぎをどう見るかでしょうね。個人的な意見としては、買収先以前の問題として、ユーザーへの説明が不足しているのはまったくいただけないと思っています。買収に、たとえ建て前だけだとしても、前向きな意義があるのならそれを積極的に発信すべきですし、そうでなければ、自分で「これからの開発は資金が無くて危ないです」と言っているようなものですからね。信用失墜はある程度やむを得ないでしょう。
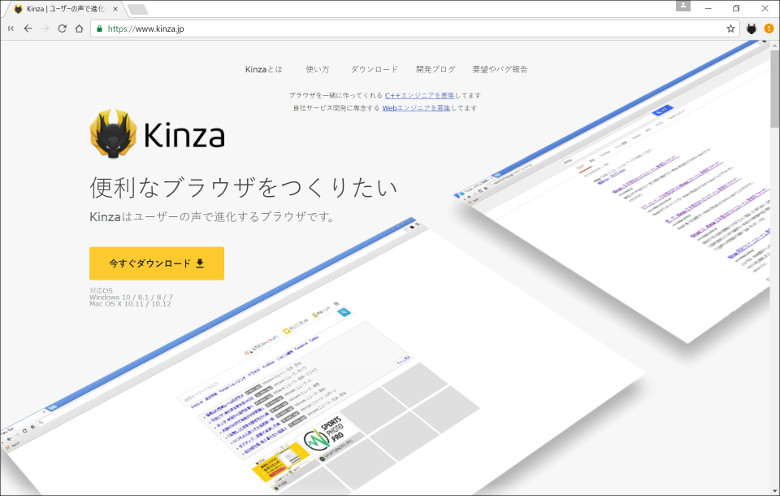
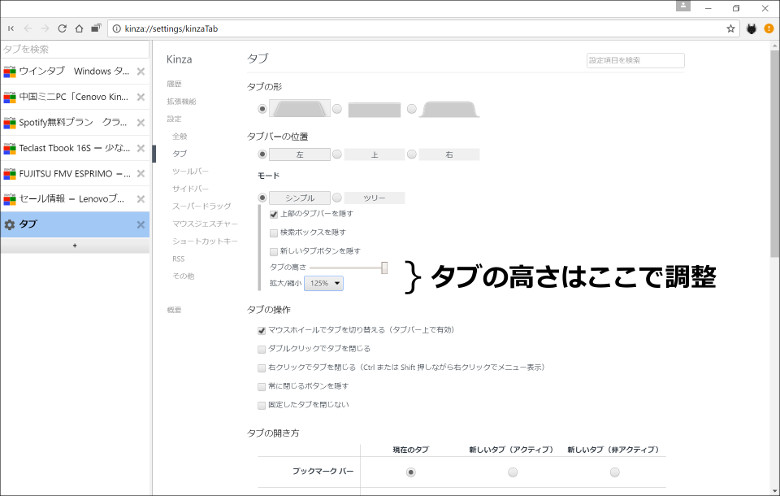
7.Kinza

UI:タブを縦置きできるChrome。サイドバーも備える。
タッチ操作:スワイプで「進む」「戻る」。
ピンチアウト・インによる拡大縮小(ただし、100%以下は不可能)。
ダブルタップは非対応。
特徴:個性が薄いが、それはChromeの上位互換であるとも言える。
ちょっと動作が不安定な部分も。
まごうことなきChrome派生ブラウザのKinzaです。Chromeの部分は手をつけずそのままに、プラスαの機能を付け足すという路線です。もちろん、Chrome拡張機能も高い互換性で使えます。裏を返せば、せっかくのプラスαですが、その機能のほとんどは拡張機能で実現できちゃうということでもあるので、実質的には「タブを縦置きできるChrome」ってイメージでいいと思います。ともかく、見た目や基本的な動作はChromeと変わらないので、乗り換えはスムーズかと思います。

で、このタブの縦置きは、タブレットを横持ちする場合はなかなか便利です。

画像のように設定で縦幅を太くすることもできるので、この辺もタッチ操作にやさしい作りです。なお、サイドバーもあります。
欠点は、やはり安定性ですね。私の場合は、タブレット用のメインブラウザとして数ヶ月使ってみたのですが、スリープモードからの復帰後にブラウザがフリーズする現象が高確率で発生しました。タブレットはどうしてもスリープを多用しますから、これは痛かった。もちろん、頻繁に更新がなされて改善が図られていますし、不具合の発生は環境にもよると思うので、試してみて損はないブラウザだと思います。
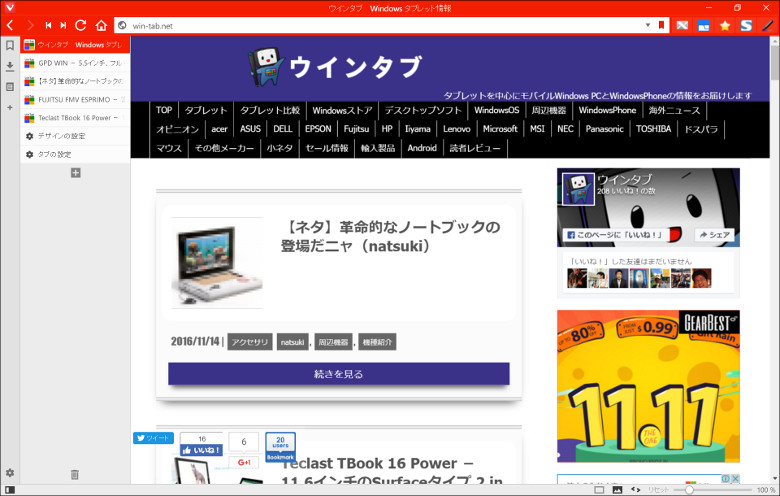
8.Vivaldi

UI:サイドバーもタブの縦置きも、UIの拡大縮小も可能。
手軽にUIをカスタマイズ可能。
タッチ操作:スワイプは非対応。
ピンチイン・アウトも非対応。
ダブルタップも非対応。
特徴:UIのカスタマイズを、拡張機能を使わずに手軽にできる。
むしろキーボード操作を目指しているため、タッチ操作は不安定な部分も。
Operaの元開発者が作った新たなるブラウザ、Vivaldiです。旧Operaのカスタマイズ性と、Chromiumベースによる汎用性を兼ね備えた、それでいて軽いという夢のようなブラウザ。もちろん、Chrome拡張機能も使えます。
現在の私のメインブラウザです。最大の理由は、タブを開きまくったときに軽いからです。いろいろなやり繰りがうまいんですかね。ロースペックマシンでニコニコ動画(コメントの分YOUTUBEよりも圧倒的に重い)を複数タブ開いて他のブラウザと比べてみると、その差は顕著です。
そしてこのVivaldi、旧Operaの意志を受け継ぐブラウザだけあって、設定でのカスタマイズ性が非常に高い。それはUI面でもいかんなく発揮されます。

もちろん、タブの縦置きもデフォルトで可能。サイドバーも備えています。

そして、画像のように操作部分のUIのみを拡大するなんてことも、設定から簡単にできてしまいます。これだけのサイズがあればタッチ操作にも十分です。
ところがこのVivaldi、タブレットで使うには最大の難点を抱えています。タッチの動作が不安定で、そもそもタッチ操作に反応してくれないことがしょっちゅうあるんです。
リリース直後のうちは、まともに反応せずにタブレットではとても使えたものではありませんでした。バージョンアップのたびに改善しているものの、現状でも、しばらく使っていると急にタッチ操作を受け付けなくなることがよくあります。まあ、目指している方向性が「キーボードのみで操作できるブラウザ」なんで、タッチ操作とは真逆なんですよね。ピンチアウト・インにすら対応していないのはVivaldiくらいです。
というわけで、もっとも根本的な部分で不安を残しているのが残念でなりません。機能面、UI面ともに、主要ブラウザの不満点を見事に解決した素晴らしいブラウザなので、是非とも、早く安定させて欲しいものです。
9.まとめ
こうして並べてみると、どのブラウザも何らかのクセがあって、マウス操作とタッチ操作を両立するのがいかに難題かが浮き彫りになりますね。ただ、その分、マウス操作のみでは見えにくい各ブラウザの個性も際だったのではないでしょうか。
先の話としては、Edgeは、当初の目標である他ブラウザの拡張機能導入が実現すれば化けるかもしれません。ただ、現状の実験的な拡張機能を見ている限りだと、道のりは長そうなんだよなぁ。個人的にはVivaldiの安定化に期待したいところです。
とりあえず、ご紹介した中でタッチ操作によく適応しているお勧めは、最低限の機能でライトに使うなら「Edge」、徹底的にカスタマイズして自分が使いやすい環境を作り上げるなら「Firefox」、というところでしょうか。
もちろん、その他のブラウザもそれぞれに光るものがありますし、正直なところ、ブラウザって思い入れで使う部分も大きいですよね。この記事が、みなさまそれぞれの使い方に合ったブラウザを選ぶ手助けになれば幸いです。



コメント
私もブラウザを色々と遷移してきたので色々とにやっと出来るブラウザアイコンがあり思わずコメントw
ここ5年ほどで
firefox,palemoon,cyberfox,opera,centBrowser,slimjet,kinza,vivaldi
と使ってきて今はvivaldiで落ち着いた感じになっています。
完全にfirefox系からchrome系に落ち着きました。
ではタブレットではどうかと言われると自分はedgeですかね…。
デスクトップで使うには選択肢にすらならないんですが、タブレットでブラウジングする場合って大抵細々したこと調べたりするだけなのでedgeでいいかなと思っています。
結局は指なんかで使うことを考慮したUIが重要であって、細かくカスタマイズ出来るkinzaやvivaldiなんかもいいんですがタブレット上の動作がもっと安定してこないと厳しいですよね。
コメントありがとうございます。
楽しそうな名前が並んでますね(笑)
おっしゃるように、総じてマイナーなブラウザは安定性に問題を抱えていて、デスクトップ環境だとなんかあってもフォローは比較的簡単なんだけど、タッチ操作じゃ対応が困難ってのがあるんですよね。
その辺、Edgeはさすがの安定性ですね。
検索エンジンもBingから変更できるようになりましたし。ただ、「Googleに変えたいなら一度Googleの検索サイトを開かないと、検索エンジンの候補に出てこない」という設定は、ほとんど嫌がらせの域のような気もしますけど(笑) 拡張機能にしても、こういうしょーもない意地が、結局は機能の開発を阻害している気がするというのはうがちすぎでしょうか。
せっかく基礎部分がしっかりしているブラウザなので、「ほんとに欲しい拡張機能」がそれなりにそろえば化けると思うんですが。
Vivaldiは、機能面も、直感的に設定ができるという面でも、ほんとに「こんなブラウザを待っていた」という素晴らしいブラウザですよね。私は気がつくと20くらいはすぐに開いてしまうタブ魔なんで、タブを多数開いたときに軽いVivaldiはもう手放せない。個人的には、タブスタックからの画面分割機能が気に入ってます。
もっとも、現状不具合が多いのも事実。拡張機能のメールチェックが機能しないときがあるし(というか、総じて拡張機能の互換性は低め)、Google検索と相性が悪く固まることがよくあるし、処理能力の低い端末だと画面が切り替え時にブラックアウトすることがあるし、と、書き並べると我ながらよく我慢して使ってるなとは思うんですが、それを補ってあまりある魅力があるんですよね。早く安定してくれぇ。
私もタブレット用ならEdgeに1票です。確かに機能面で物足りないのですが、低価格帯のWindows 10タブレットでも十分に使えるので。せめてフォント設定がもう少し自由になれば嬉しいなぁ。
コメントありがとうございます。
確かにEdgeは、起動からして速いですよね。
私の場合、Edgeは「ブラウザ」としてよりもむしろ「簡易pdfビュワー」として重宝してます。特にタブレット環境だと、起動が速い上に周りに余計なメニューがないくて表示領域が大きいので、「ビュワー」としては非常に優れたものだと思います。ただ、あんまりページ数が多いと、目的のページに飛ぶのが大変なんですけどね。
Androidの各ブラウザを見てるとタブレットに対応したブラウザを作るのは簡単な気がする。各社がWindowsでタブレット対応しないのはWindowsの制限やユーザーニーズが無いと思われているからじゃないかな。悲しい事だけど。
コメントありがとうございます。
Firefoxも、モダンUIを放棄しちゃいましたしね。もっとも、Firefoxの場合、「このブラウザ使っている人なら、UIくらい自分で勝手にカスタマイズするでしょ」というのがあるかもしれませんが。ただ、スタイルシートを書くのは正直、ハードル高いですよね。
Chromeなんて、AndroidのGoogleなんだから真っ先にタッチフレンドリーなUIを何らかの形で提供してくると思っていたんですが、鳴かず飛ばずですねぇ。よく考えると、Chromeって、リリース以降、基本的な部分では全く変化がないんですよね。Googleにとって、Windowsの土俵はあくまでおまけの戦場なんでしょうか?
ストアアプリ版IE11こそこの記事のためにあるようなブラウザだったのにね(笑)。Edgeに取り込んで復活して欲しいなあ。
コメントありがとうございます。Windows8.1は、私が使っている端末だとVivoTab Note 8やTransbook T100TAMに入ってはいたんですが、あまりの違和感に即10にアップグレードしてしまったんですよね。
ストアアプリIEは、デフォルトでアドレスバーやタブが下側にあるんでしたっけ? Microsoftに見合わぬ大胆なインターフェースのようで、ウインタブの過去記事でも「神」とまで評価されてるくらいですし、いまさらながら、タブレット使いメインのVivoTabくらいは8.1のままで使い心地を見てみてもよかったかなとも思ったりします。
メインはfirefox、タッチならedge一択
拡張うんぬんはぶっちゃけ何使ってるのという感じ
そんな入れるものあるか?
私はPC知識がへなちょこなので、メインブラウザはそのままEdge(8.1以前はIE)でスマホとの同期用にChromeを入れてる感じです。
拡張機能とか使ってないので、Edgeでも困ることはないです。
コメントありがとうございます。
>5. 様
Firefoxファンは私の周りにも結構いますね。私自身はというと、ハードルが高いイメージが先行して、Chromeの方に行き、そのまま慣れでChrome系ブラウザの世界にとどまっている感じです。当面は、Vivaldiがすごく気に入ったので、これを使い続けそうです。
>6. 様
タブレット使いに関しては、機能面ではその通りなんですよね。UIのカスタマイズも、「むりやりデフォルトのUIいじるくらいなら、はじめからEdgeでいいんじゃない?」といってしまえばその通りですし。
ただ、何でもできてこその「Windows」タブレットですから、あえてタブレット使いでもあれこれ高機能を目指すのもまた遊び方のひとつかと。
>7. 様
拡張機能は、「必要があれば」というものですからね。慣れとともに、不便に思うことがあれば探してみてもよいかと。
などと言っておきながら、私自身もあまり使い込まないAndroidスマホの方は、いくつかのブラウザを試した結果、「うん、デフォルトのブラウザで十分!」というところに落ち着いていたりするんですが。
ここのコメントでもEdgeを多くの方が押しているのに、管理人さんはそんなにEdgeが嫌いなんですか?
なんか公平じゃない感じがすごいです。
もっと冷静な判断を求めます。
記事を書いたライターのnatsukiです。
独断と偏愛あってこそのライターの存在ですから……とまで言うと開き直りすぎですが、そもそもデフォルトブラウザから乗り換えるなら、というのが趣旨ですので、どうしても、好みは出ますし、デフォルトブラウザへの評価は厳しくなります。
また、私は拡張機能ありきなので、その面でも評価は低いです。もちろん、拡張機能なんか使わないなら話が違うというのは、他のコメントンの通り。ブラウザに何を求めるかは人それぞれですから。
この記事から3年以上、現在のところ、私はやっぱりVivaldiに落ち着きました。
さて、そのEdgeもついにCromiumの軍門に下ってしまいました。新生Edgeは、旧Edge最大の弱点であった拡張機能の部分が改善されたわけで、ちょっと注目はしてます。