
こんにちは、ウインタブ(@WTab8)です。Microsoft Officeの新顔「Sway」に関しては、Preview版のころから何度か記事にしています。
Office Swayのプレビュー版を使ってみた
Microsoft SwayのPreview版がアップデートされて、誰でも使えるようになったよ
Swayは同じOfficeのPowerPointに似たところのあるプレゼンテーション用のアプリですが、PowerPointほど精緻な作業には向かない代わりにブラウザ上で使え、画像や動画などのWebコンテンツを簡単に取り込めるような機能があります。なので、PowerPointとは似て非なるものであり、実際の使い道も異なると言えます。
そのSway、ついに正式版がリリースされました。ブラウザからも使えますし、Windows 10用のストアアプリにもなっています。今回はWindows 10用のストアアプリを使って実際にコンテンツを作ってみましたので、説明しますね。なお、記事中に使用している画像の一部はブラウザ版のものなので、あらかじめお断りしておきます。
1.Swayへのアクセス

SwayはWebアプリなので、サイトにアクセスすればどのPCでも使えます(https://sway.comです)。Swayを使うためにはユーザー登録、要するにMicrosoftアカウントが必要になります。Windows PCやタブレットを使っている人はすでにアカウントを持っていると思いますが、まだ、という人は無料なのでこの機会に作っておきましょう。

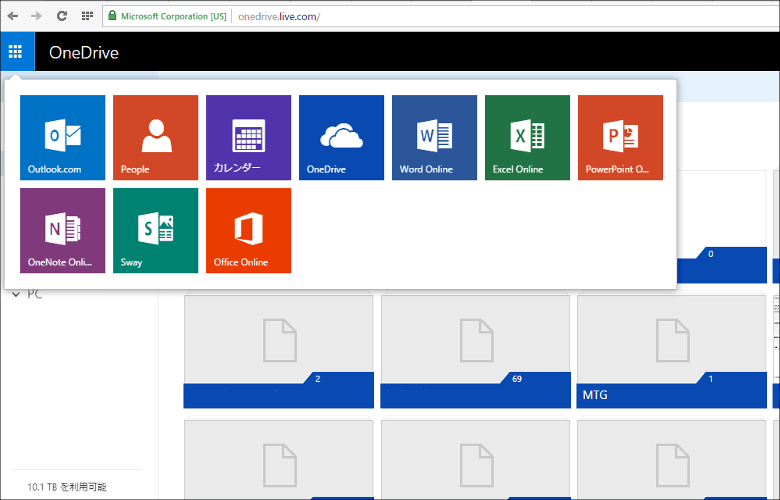
OneDriveやOutlook.comなどMicrosoftのwebサービスを活用している人は、別のwebサービス(上の画像ではOneDriveから)の左上にある三本線(ハンバーガー)アイコンからもアクセスできます。

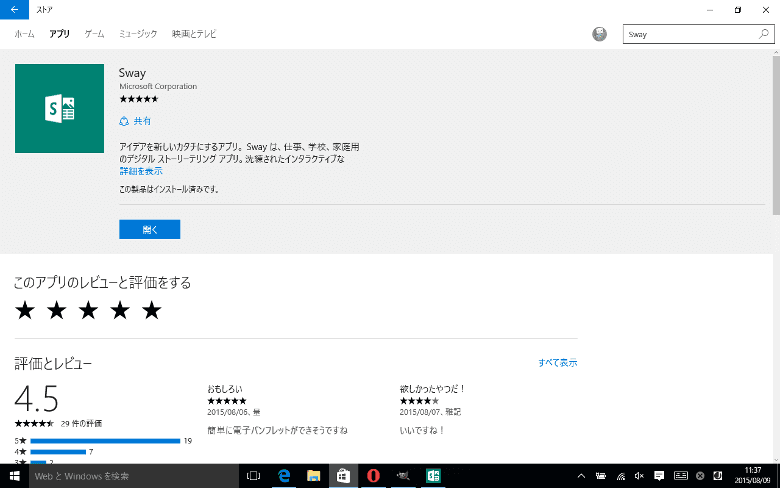
また、Windows 10を使っている人はWindowsストアアプリを使うことも可能です。今回の記事はストアアプリを使っての作業となりましたが、ストアアプリ版とブラウザ版の操作性はほとんど一緒なので、どちらでも好きな方を使っていいと思います。なお、Swayで作成したコンテンツはクラウド上で同期されるため、Microsoftアカウントを使ってアクセスする限り、どのPCでもタブレットでも編集ができます。
2.作ってみた

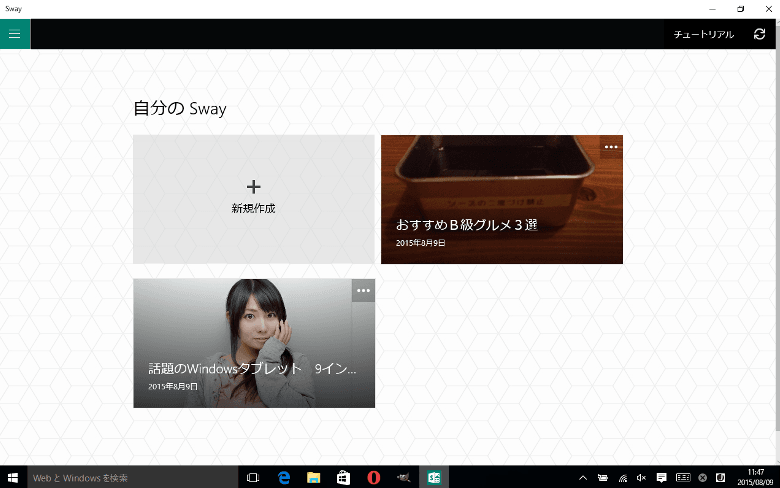
私はPreview版のころからSwayを使っているため、すでに作成済みのコンテンツがありますが、初めて使う場合は「新規作成/インポート」のアイコンのみが表示されると思います。ここで新規作成をしてみましょう。

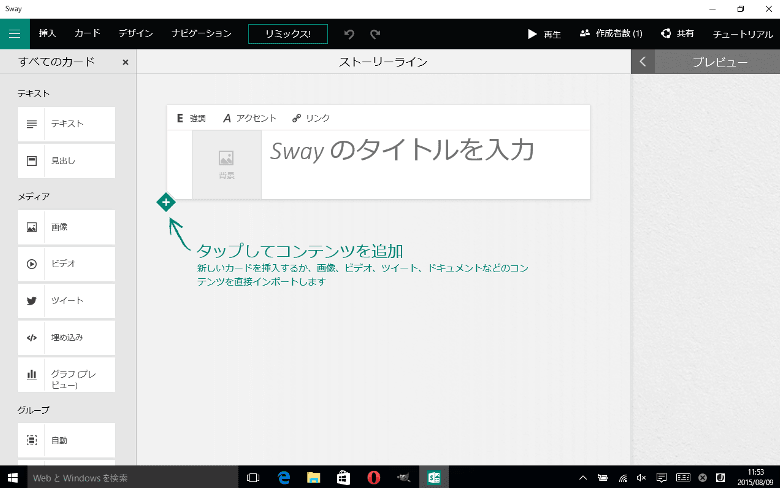
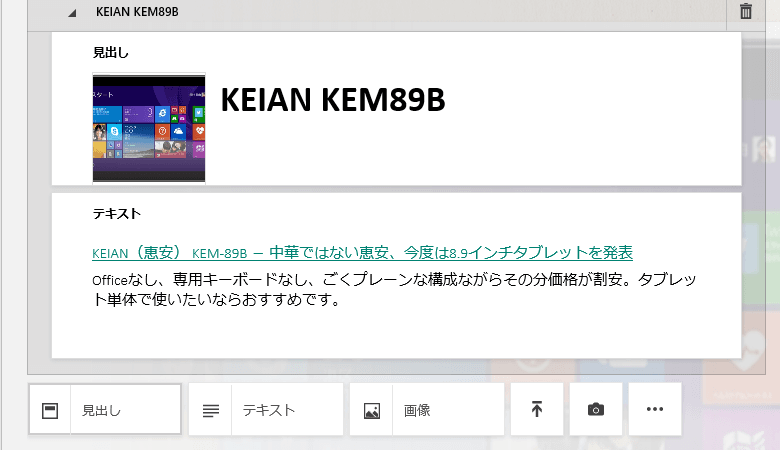
これがデフォルトのSwayの作成画面です。カード形式になっていて、それぞれのカードを編集しながら必要に応じてカードを追加していく仕組みですね。

タイトルを決め、入力します。カードの上のほうに「強調(太字)」「アクセント(イタリック、ただし英字のみ)」「リンク」のアイコンが出てきますが、必要に応じて試してみてください。簡単に元に戻せるのでリスクはありません。タイトルを入力したら、左にある画像の枠をタップ(クリック)すると、左側のメニューが切り替わり、タイトルから連想されるおすすめ画像が表示されます。これ、SwayがPowerPointと異なる、Webフレンドリーなアプリであることを強く物語っている機能だと思います。

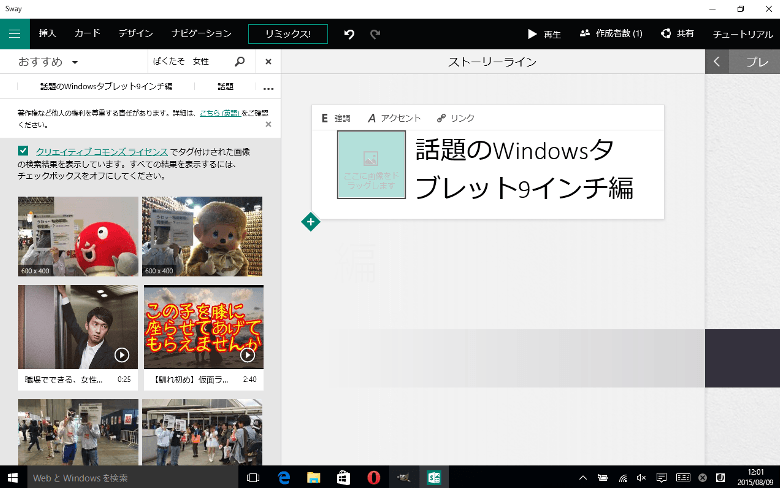
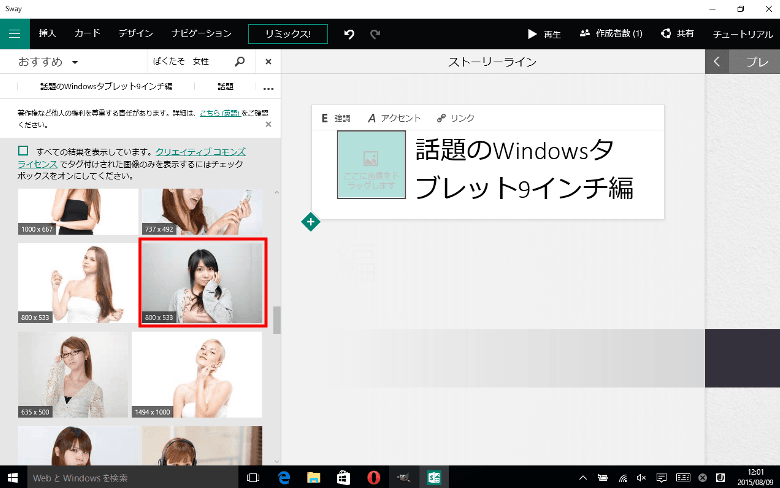
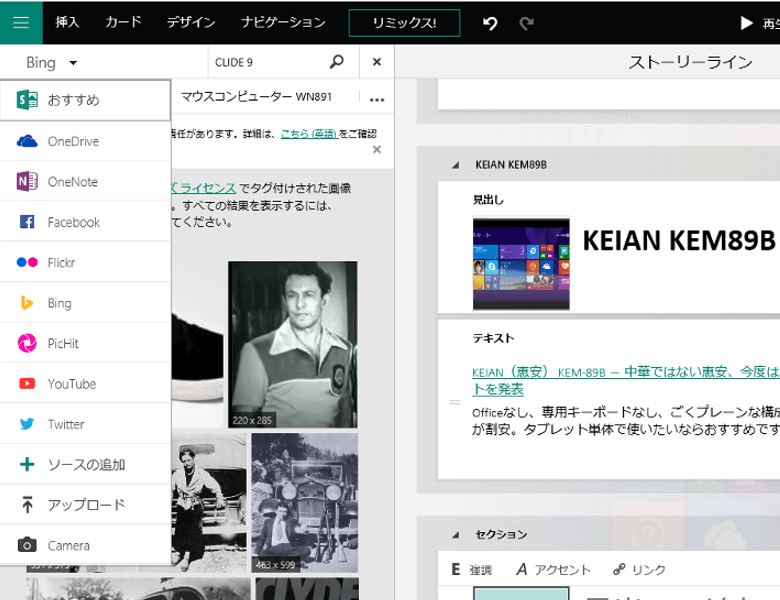
個人的に大好きな「ぱくたそ」さんの女性モデルの方を使いたいと思ったので、検索窓に「ぱくたそ 女性」と入力して検索します。Swayの検索機能はデフォルトでは「クリエイティブコモンズライセンスでタグ付けられた画像のみ」表示されるようになっているので、チェックボックスをオフにします。画像の権利関係は尊重しなくちゃなりませんが、ぱくたそさんの画像は基本的にフリー画像であることが分かっているので。気に入った画像が見つかったら、それをカードの画像枠にドラッグします。

検索の方法は「おすすめ」だけでなく、上の画像のようにOneDriveやBing、Twitterなども選べます。もちろんローカルPCやタブレットからのアップロードも可能になっています。これも「もちろん」なのかもしれませんけどGoogleは選べません。またinstagramなどは今後追加される可能性があるとのことです。

カードの左下の「+」アイコンを押すと新しいカードを追加できます。カードの種類は「見出し」「テキスト」「画像」があります。また、左側のメニューから「動画」「ツイート」「埋め込み(リンク)」なども選べます。「見出し」だけはちょっと位置づけが異なり、「親カード」扱いになります。つまり、「見出し」カードに複数の「テキスト」カードや「画像」カードなどがぶら下がる感じですね。これはこれで理にかなっていると思います。

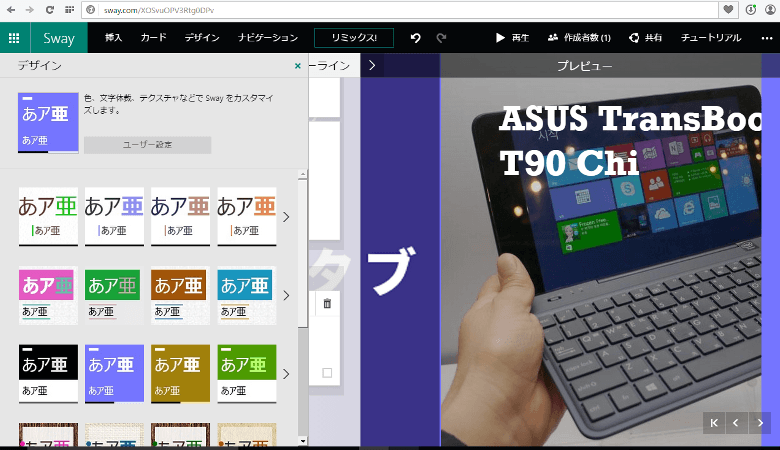
上のメニューから「デザイン」を選ぶと、フォントや背景のデザインを変更できます。でも、PowerPointのように細かい設定はできず、あらかじめ用意されているテンプレートから一つ選ぶだけですし、フォントの組み合わせも限定的、というか英字フォントのみの選択となります。このあたりは機能追加されていくと思われますので、今後に期待しましょう。デザインはプレビュー画面を見ながら変更できます。

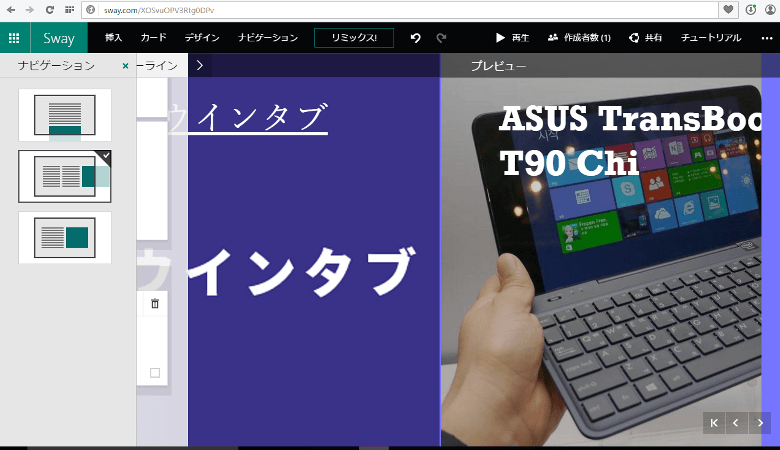
つぎに、上のメニューから「ナビゲーション」を選んでみます。ここでは完成したコンテンツの「見せ方」を設定できます。縦スクロール、横スクロール、そしてPowerPointのようにスライド方式での見せ方を選ぶことができます。

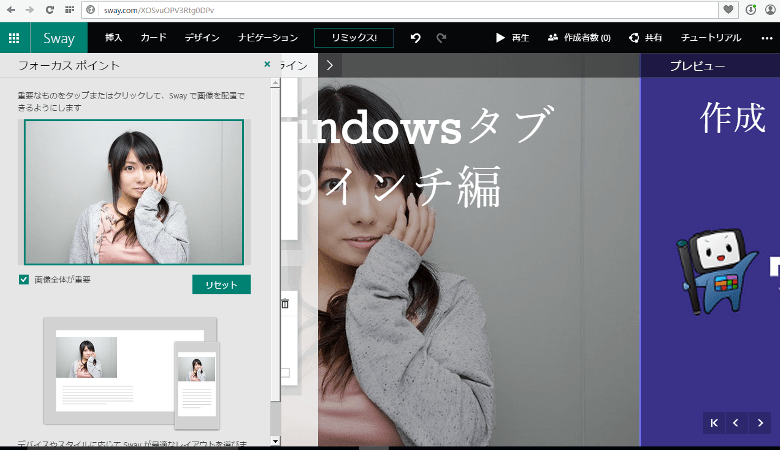
最後に「フォーカスポイント」を説明します。カードの編集画面からでも、プレビュー画面をクリックすることでも操作できるのですが、「画像のフォーカス」を設定することができます。しかし、私が試した限り、結局はSway側で自動調整されてしまうので、なかなか思い通りの見せ方ができませんでした。ただ、私もそれほどSwayに慣れているわけでもないので、いい調整方法があるのかもしれません。
3.完成したら「Docs.com」で!

完成したSwayのコンテンツはURLが振られます。私がこの記事用に作った(正確には以前作ったのを加筆修正した)コンテンツは「https://sway.com/XOSvuOPV3Rtg0DPv」というURLになります。なので、このURLさえあればどこでもコンテンツにアクセスできます。また、埋め込みコードを取得することができ、これを使うとコンテンツ全体をWebページに埋め込むこともできるのですが、かなり重いので、現状あまりおすすめできません。
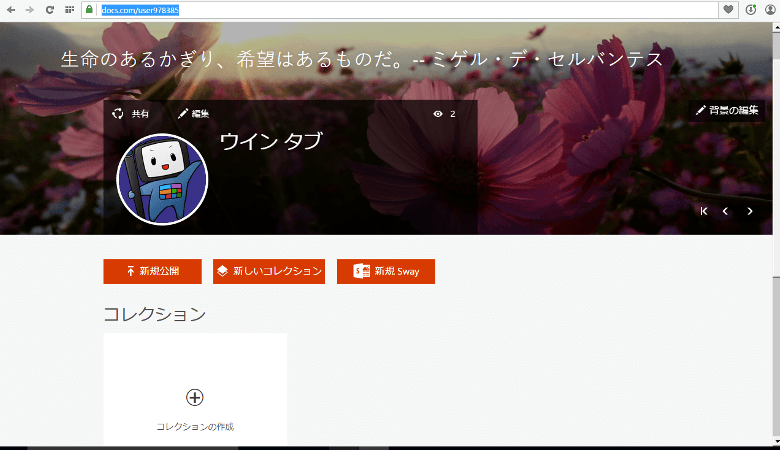
MicrosoftはSwayを含むOfficeコンテンツを公開できる場「Docs.com」を用意してくれました。ちょっと使ってみた限りSNSっぽい感じで、コンテンツを投稿するとマイページができるみたいです。今回の記事用につくったSwayコンテンツをDocs.comで公開してみましたので、暇な人は見てください。あらかじめ言い訳しておきますと、「記事用に簡単につくったやつだからね。ほんとはもっとすごいのを作れるんだからね!」
4.関連リンク
Sway:公式サイト



